Add a Facebook widget
Embed a Facebook page on your community portal.
Note:
- This content about Community portals applies to new customers who do not have Member Hubs. Upgraded customers use Member Hubs, or continue to use their portal setup from Sparq 1.
- Author users cannot access Community, portal, and theming setup functionality.
Author users cannot access Community and theming setup functionality.
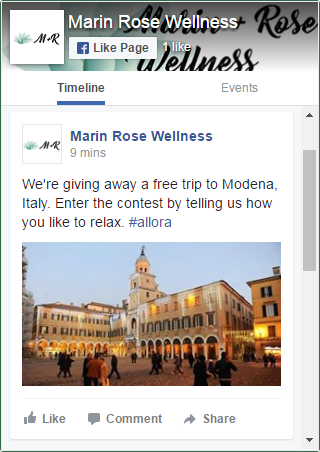
A Facebook widget shows posts from a public Facebook page in a content box. To make your page public, see Publishing and unpublishing your page.
| Example |
|---|
 |