Add a text widget
Add a text-only content widget to the community portal.
Note:
- This content about Community portals applies to new customers who do not have Member Hubs. Upgraded customers use Member Hubs, or continue to use their portal setup from Sparq 1.
- Author users cannot access Community, portal, and theming setup functionality.
Author users cannot access Community and theming setup functionality.
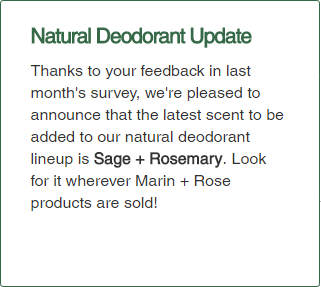
A text widget displays a title and custom text in a content box.
| Example |
|---|
 |