Add a Twitter widget
Embed a Twitter timeline on your community portal.
Note:
- This content about Community portals applies to new customers who do not have Member Hubs. Upgraded customers use Member Hubs, or continue to use their portal setup from Sparq 1.
- Author users cannot access Community, portal, and theming setup functionality.
Author users cannot access Community and theming setup functionality.
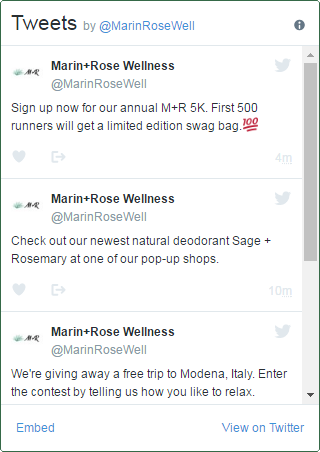
A Twitter widget shows tweets from a public Twitter page in a content box. To make your tweets public, see Protecting and unprotecting your Tweets.
| Example |
|---|
 |