Add a video widget
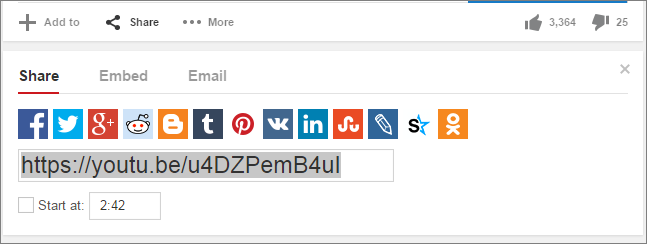
Share a YouTube video on your community portal.
Note:
- This content about Community portals applies to new customers who do not have Member Hubs. Upgraded customers use Member Hubs, or continue to use their portal setup from Sparq 1.
- Author users cannot access Community, portal, and theming setup functionality.
Author users cannot access Community and theming setup functionality.
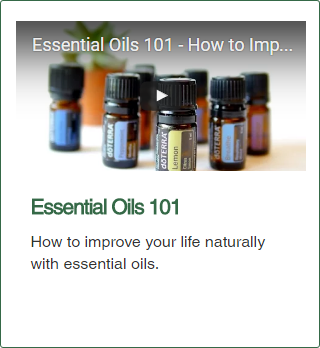
A video widget displays a title, a YouTube video, and custom text in a content box. Members can click the video still to play the video in an embedded player.
| Example |
|---|
 |