Getting started with the new UI
Learn more about the recent UI changes and navigating between Alida applications.
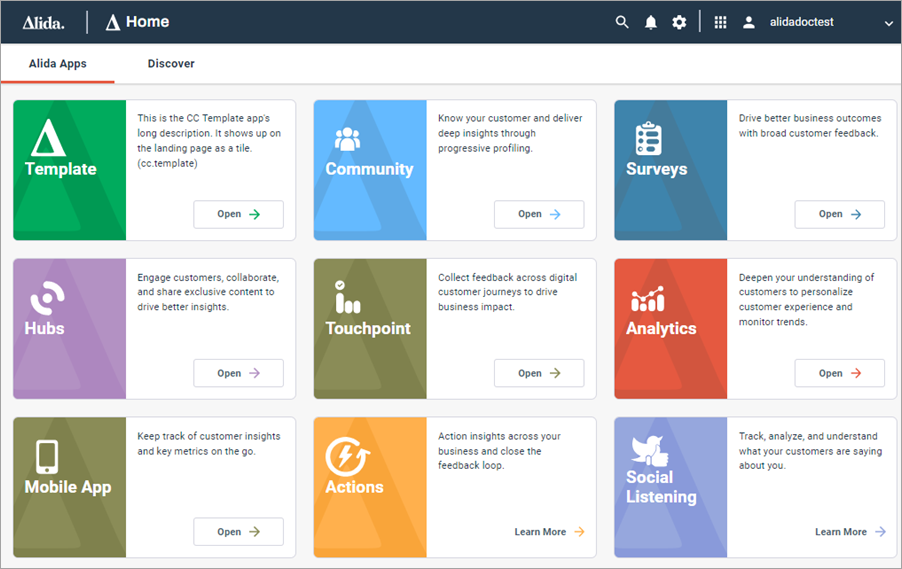
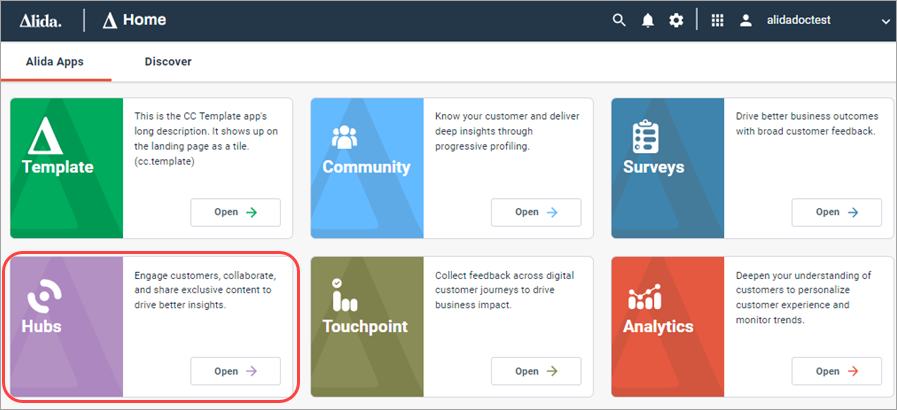
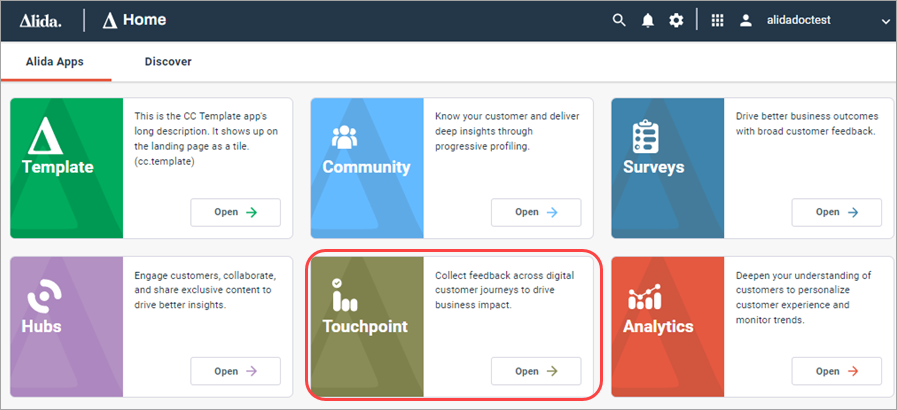
Landing page after sign-in
When you sign in, the Alida Apps page is the first page you see. All the apps you have access to are displayed here. Click Open beside one of the apps to go to the app. To return to the Alida Apps page, click the Alida logo in the top left corner. To return the home page of the app that is currently open, click the app name in the top left corner.
- Community is where you'll manage your community including recruitment, member groups, and profile variables.
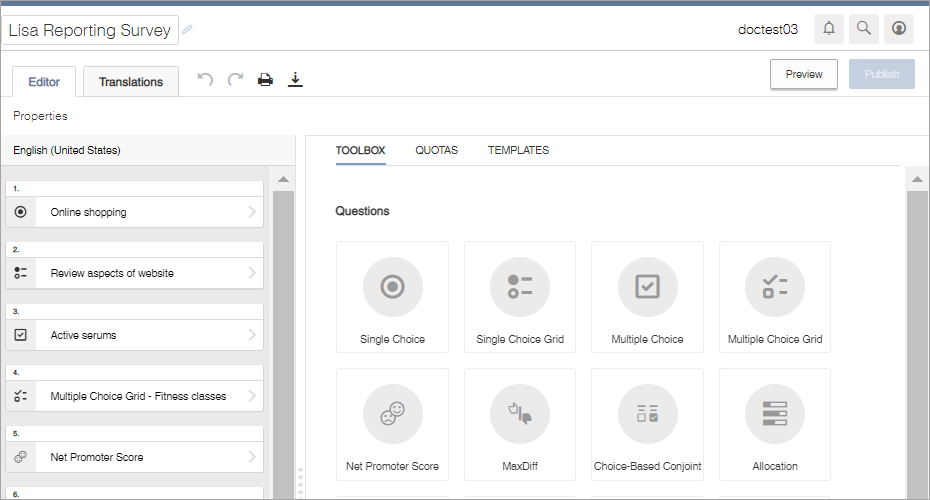
- Surveys is where you'll author and distribute activities of all types, including surveys, power surveys, forums, and external activities.
Before:

After:

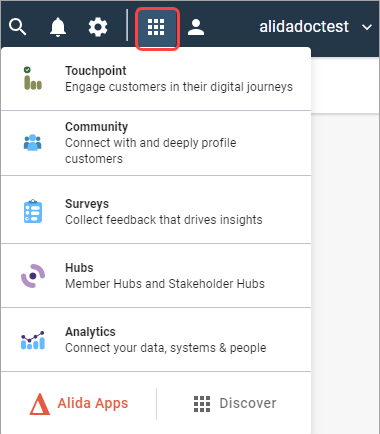
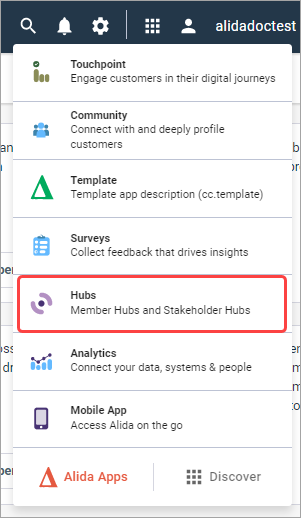
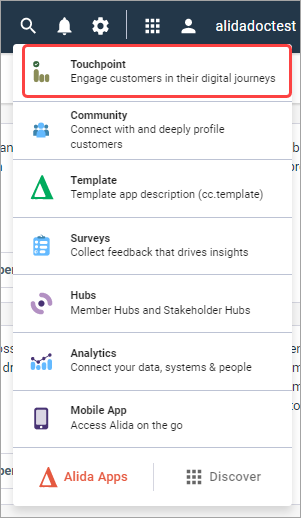
App Drawer
The new App Drawer lets you switch between apps without having to return to the Alida Apps page. In the upper right corner, click the App Drawer and select where you want to go next.

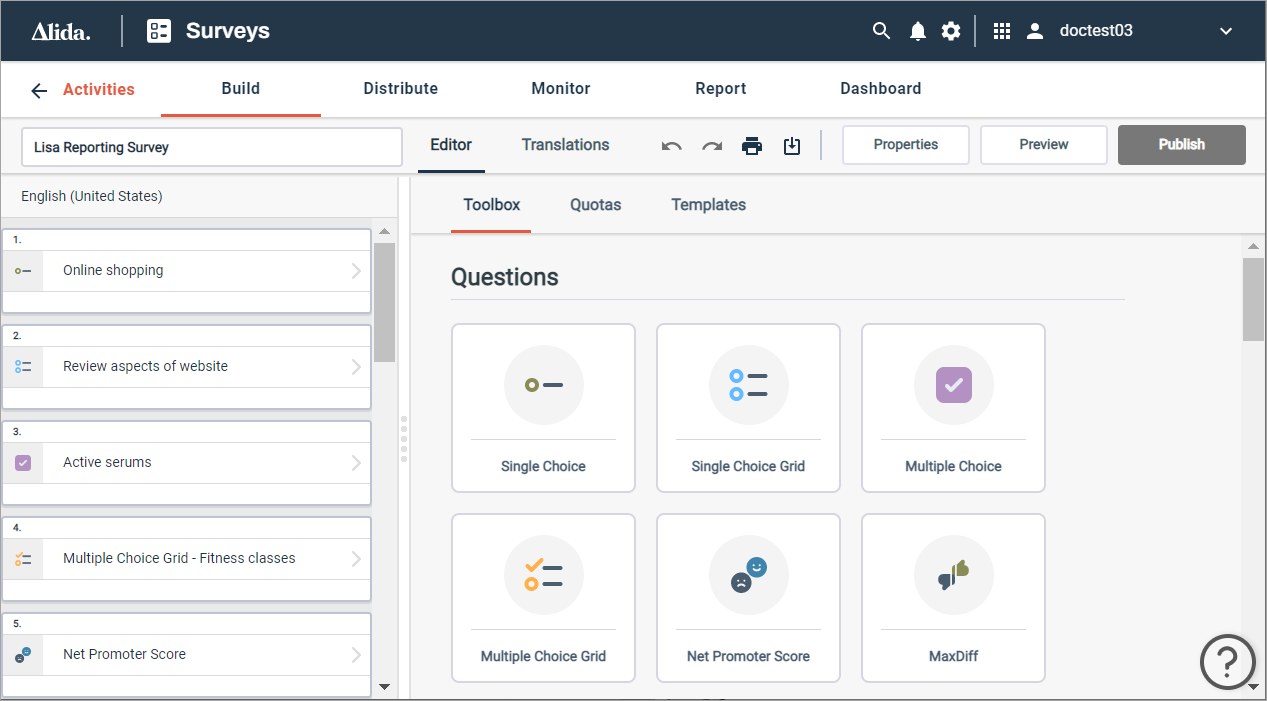
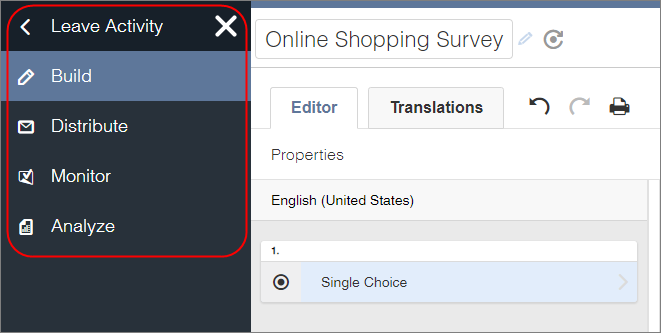
Horizontal navigation
The left-hand navigation menu that used to let you navigate between an activity's Build, Distribute, Monitor, and Report pages is now at the top of the page. This change gives you more working space without having to constantly open and close the navigation menu.
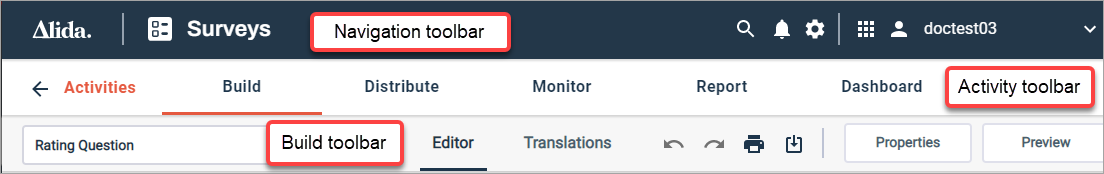
The toolbars at the top change depending on your context:
- The navigation toolbar shows you which app you are in. It also lets you return to the Alida Apps page, search surveys and reports, view notifications, access product and account settings, and go to the Alida Help Center.
- The app toolbar lets you navigate between the main pages or areas of each app.
- In the Surveys app, the activity toolbar lets you navigate between an activity's Build, Distribute, Monitor, and Report pages.
Before:

After:

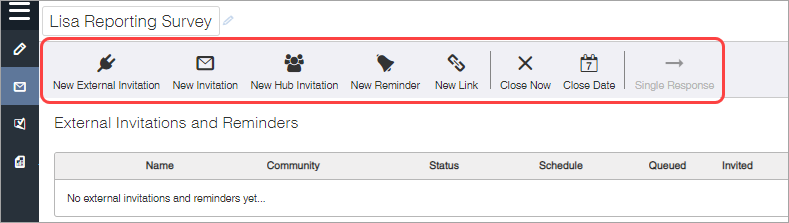
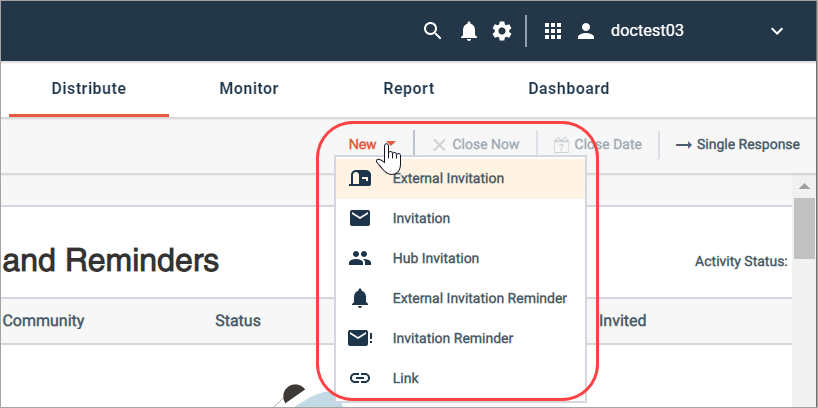
Distribute page
All the distribution methods that used to be buttons on the Distribute toolbar are now in the New menu.
Before:

After:

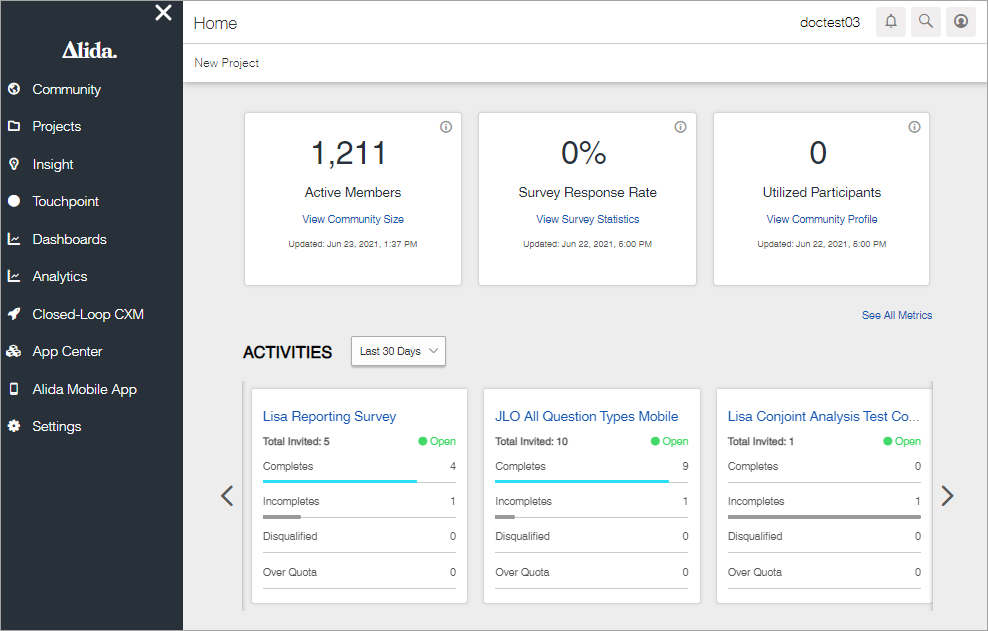
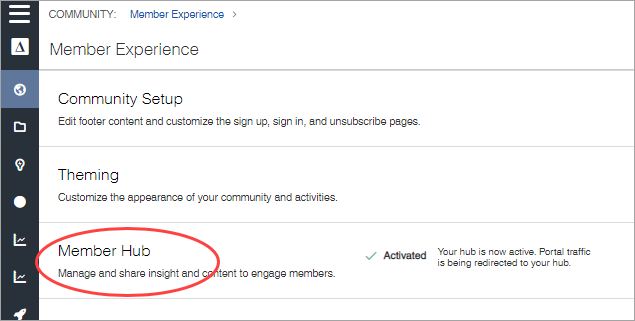
Member Hub
To go to your member hub, open the Hubs app from the Alida Apps page or the App Drawer.
Before:

After:


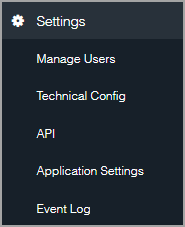
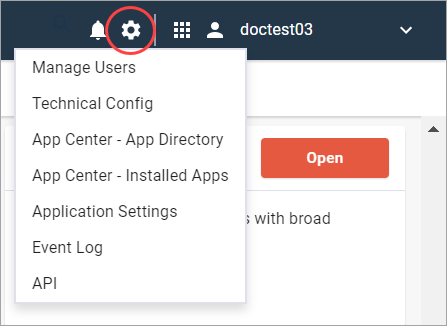
Product settings
All of the product settings that used to be in the global navigation menu are now accessible from the navigation toolbar. In the top right corner of the page, click the gear icon.
Before:

After:

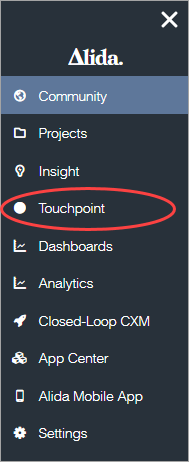
Touchpoint
To access Touchpoint, use the Alida Apps page or the App Drawer. Touchpoint now opens in the same page instead of a new browser tab.
Before:

After:


Updated colors and theming
The colors of various UI elements have been updated for a more modern look and feel. However, the functionality is still the same.
Before:

After: