 Power survey themes
Power survey themes
Apply Community themes to determine the appearance of power surveys in desktop and mobile view.
Refer to this topic as you create a new Community theme with the theme editor open. The sections in this topic correspond to the headings in the theme editor.

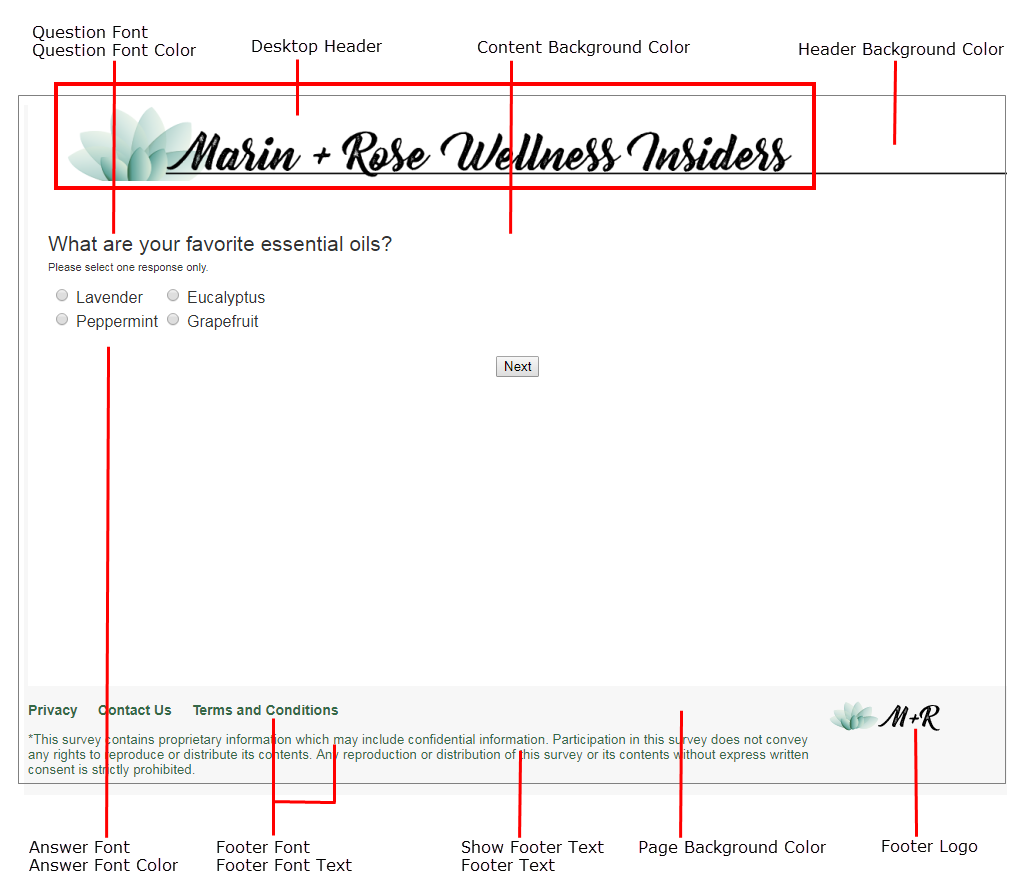
Power Surveys Desktop
| Page and theming elements | Notes, tips, and considerations |
|---|---|
|
Survey (desktop view): 
|
|
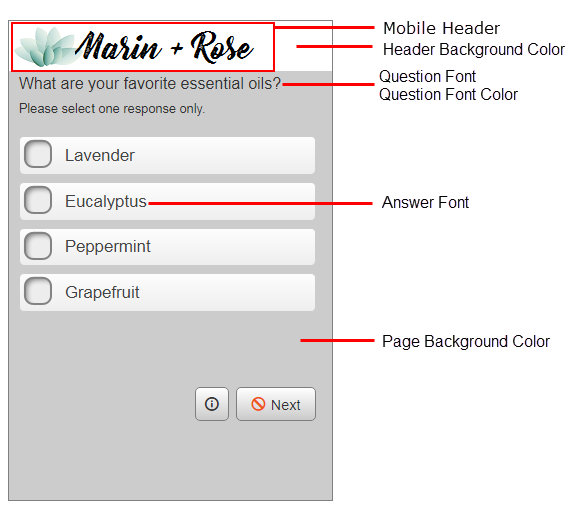
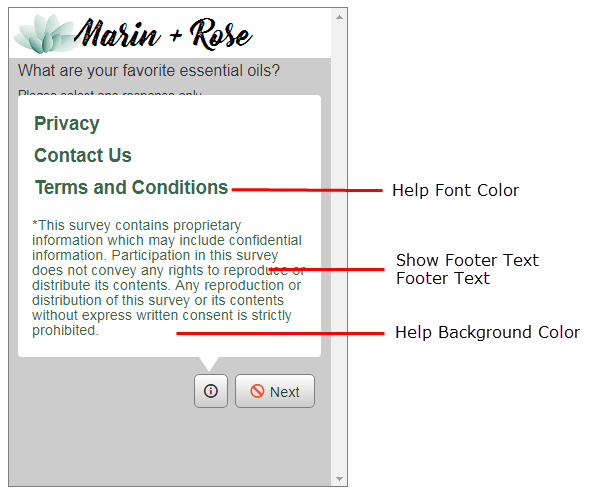
Power Surveys Mobile
| Page and theming elements | Notes, tips, and considerations |
|---|---|
|
Survey (mobile view): 

|
|
Notable changes to question appearance
| Question type | Description | Example |
|---|---|---|
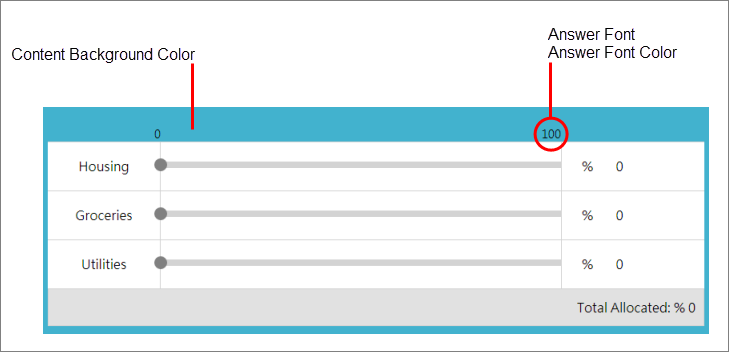
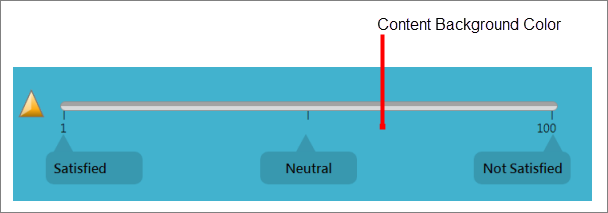
| Allocation Slider |
The Content Background Color is not applied to the grid in Allocation Slider questions. The Answer Font and Answer Font Color are applied to the scale values. |

|
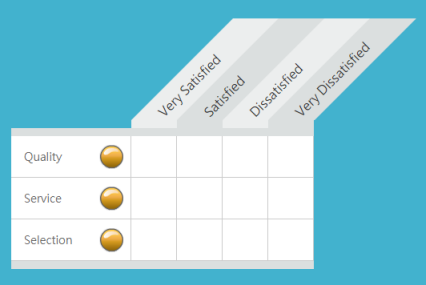
| Visual Grid | The Content Background Color is not applied to the grid in Visual Grid questions. | 
|
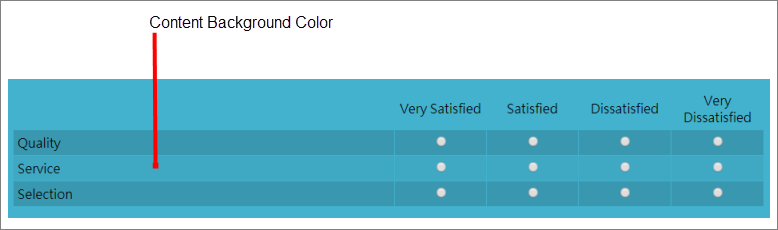
| Single Choice Grid | In Single Choice Grid questions, the grid text will appear over the Content Background Color. |

|
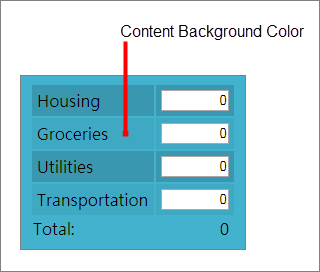
| Allocation Grid | The Content Background Color is visible in the row text, but not the answer field. | 
|
| Numeric Slider | The Content Background Color is applied to the scale background. | 
|