 Image
resolution
Image
resolution
For the best results, ensure that your images fall within the recommended resolutions.
General recommendations
- Ensure that images in the same question have the same resolution.
- Check the image size and text length, which affect the layout of visual questions.
- For large images, create a thumbnail image that links to an enlarged version.
Images in the question text
- Ensure that images do not exceed the total width of your survey.
- If the images show enough detail at a lower resolution than the total width of your survey, use a lower resolution image, so it takes up less space.
- Ensure that the width of thumbnail images is between 150 to 200 pixels.
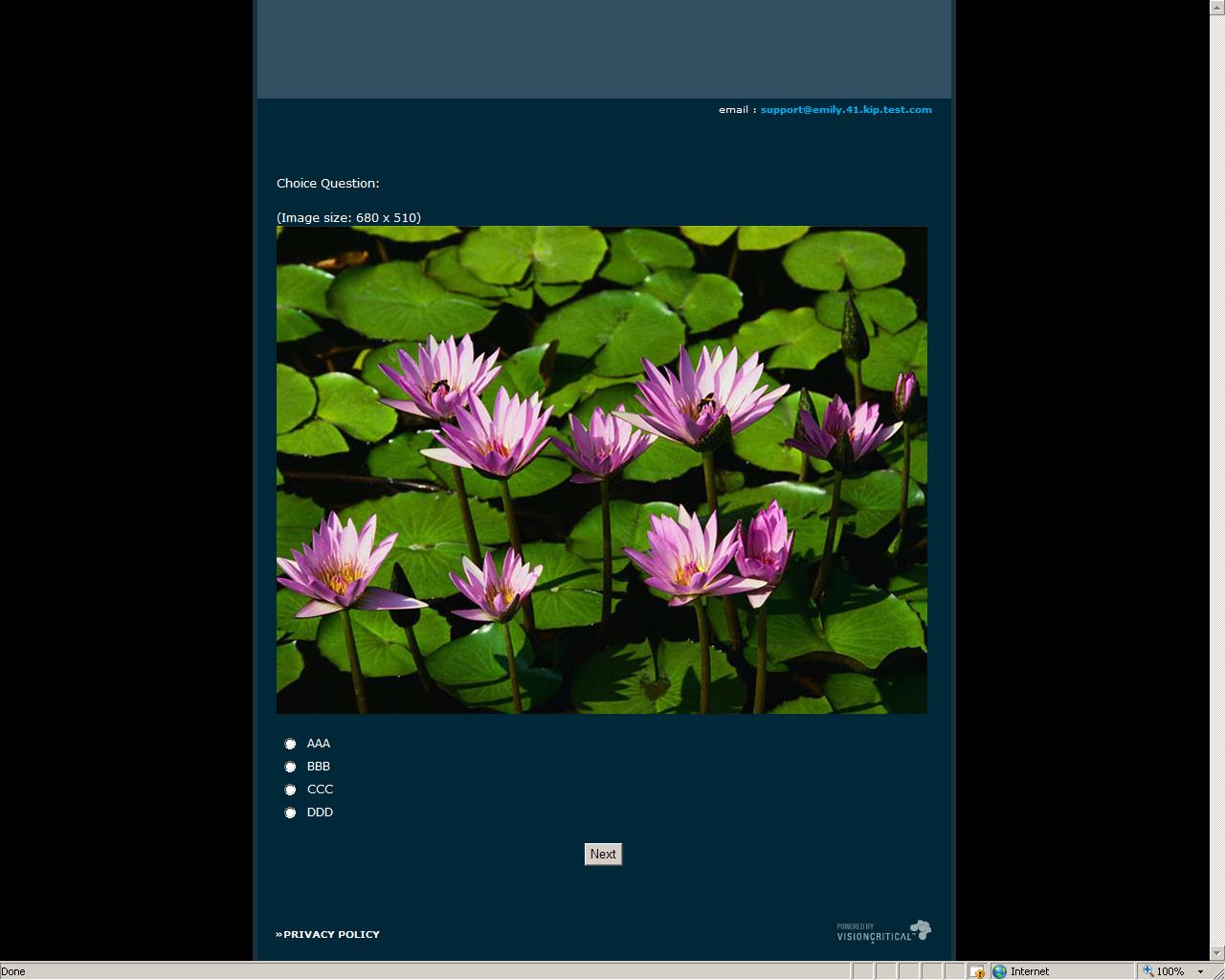
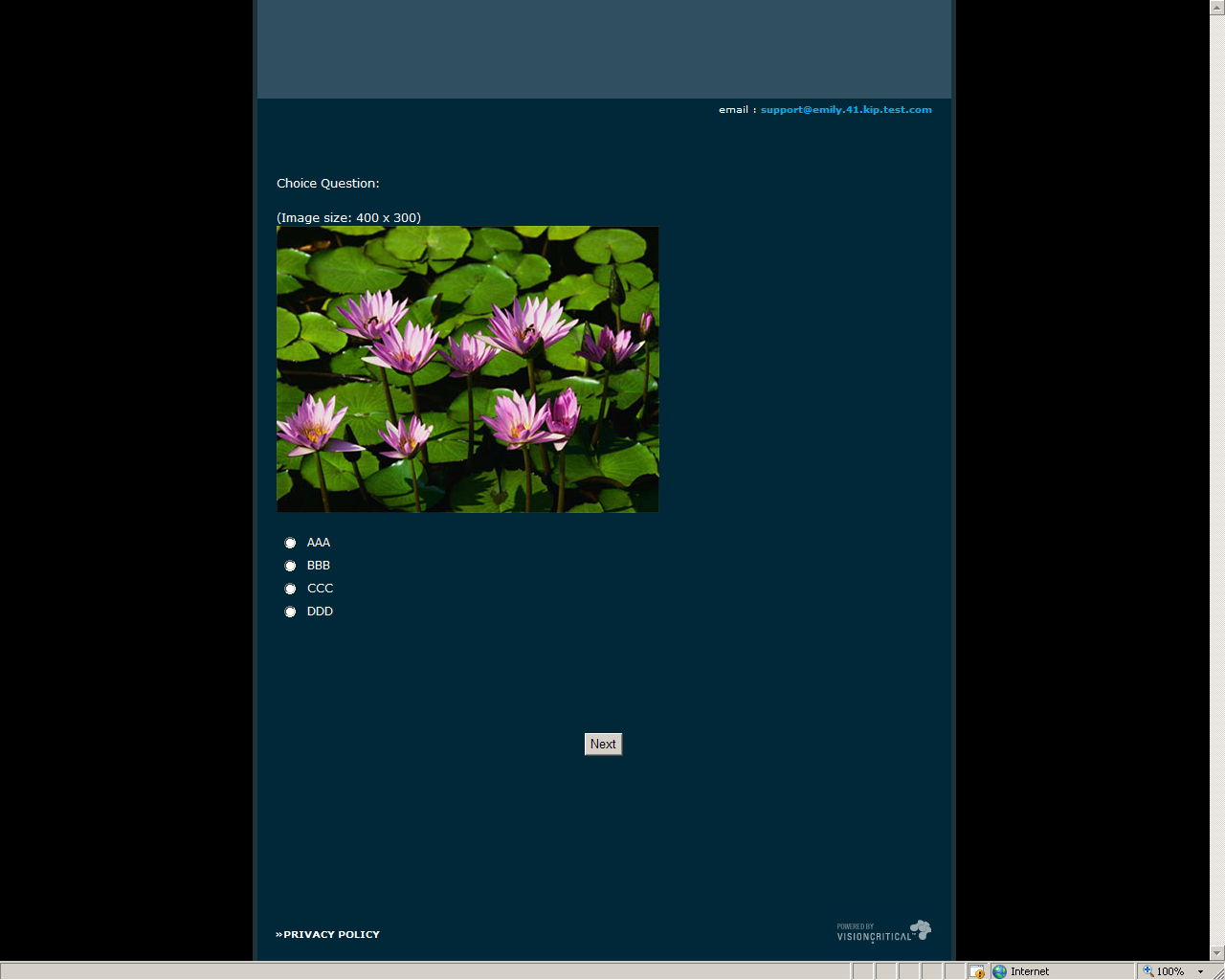
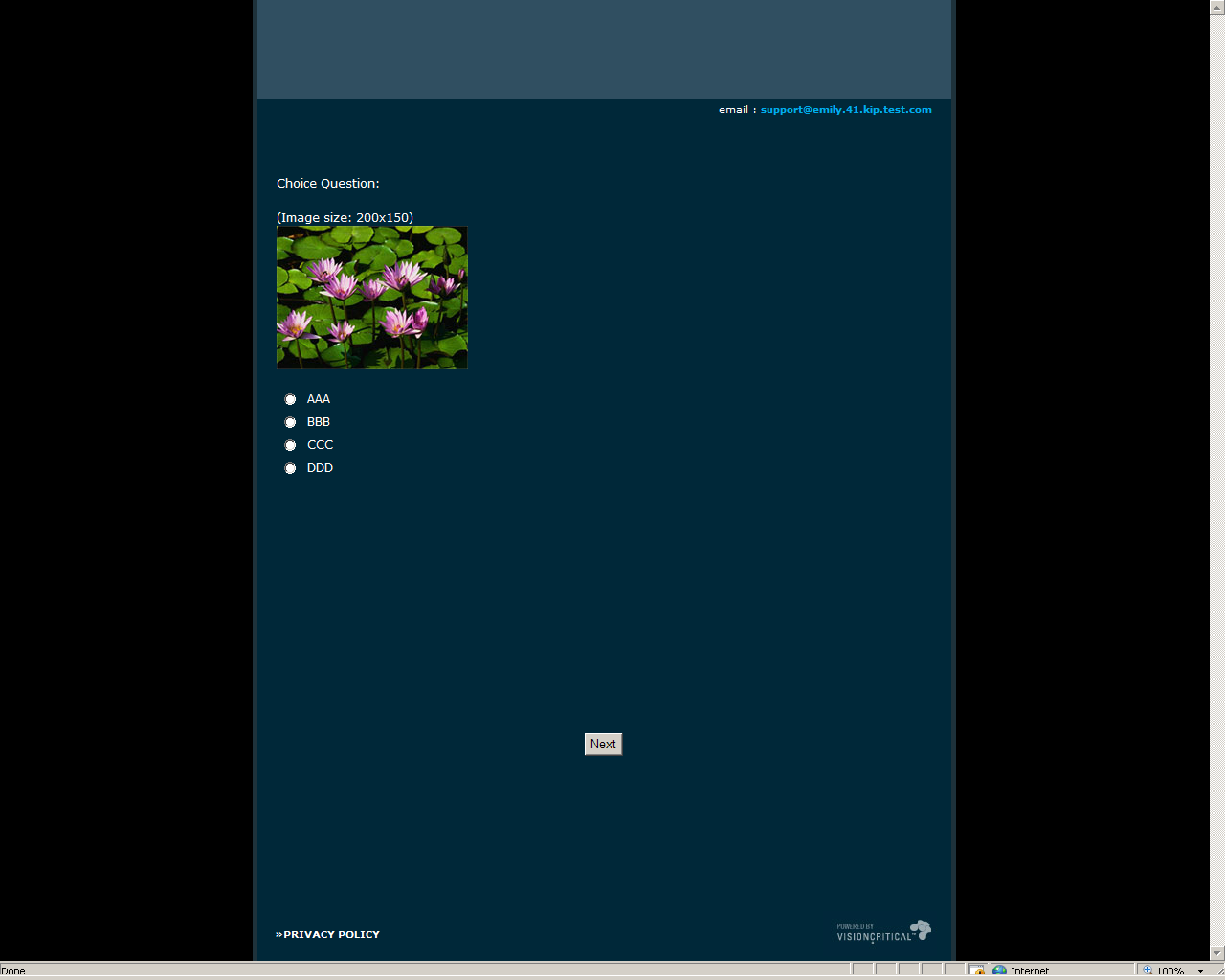
| Image at different resolutions example |
|---|
These are examples of the same image displayed in three different resolutions. To see a larger version, right-click on the image and open it in a new browser tab or window. 


Screenshot 1 shows a clear view of the image, but the image takes up a lot of screen space. Participants may need to scroll down the page to see all options. Screenshot 2 also shows a clear view of the image. It is big enough the show the details of the image but leaves enough space to show the options on the same screen. In this case, the image size in Screenshot 2 is preferred over that in Screenshot 1. Screenshot 3 shows a comparatively smaller image. It may be too small to show the details of the image, but it is a good size for thumbnail images. |
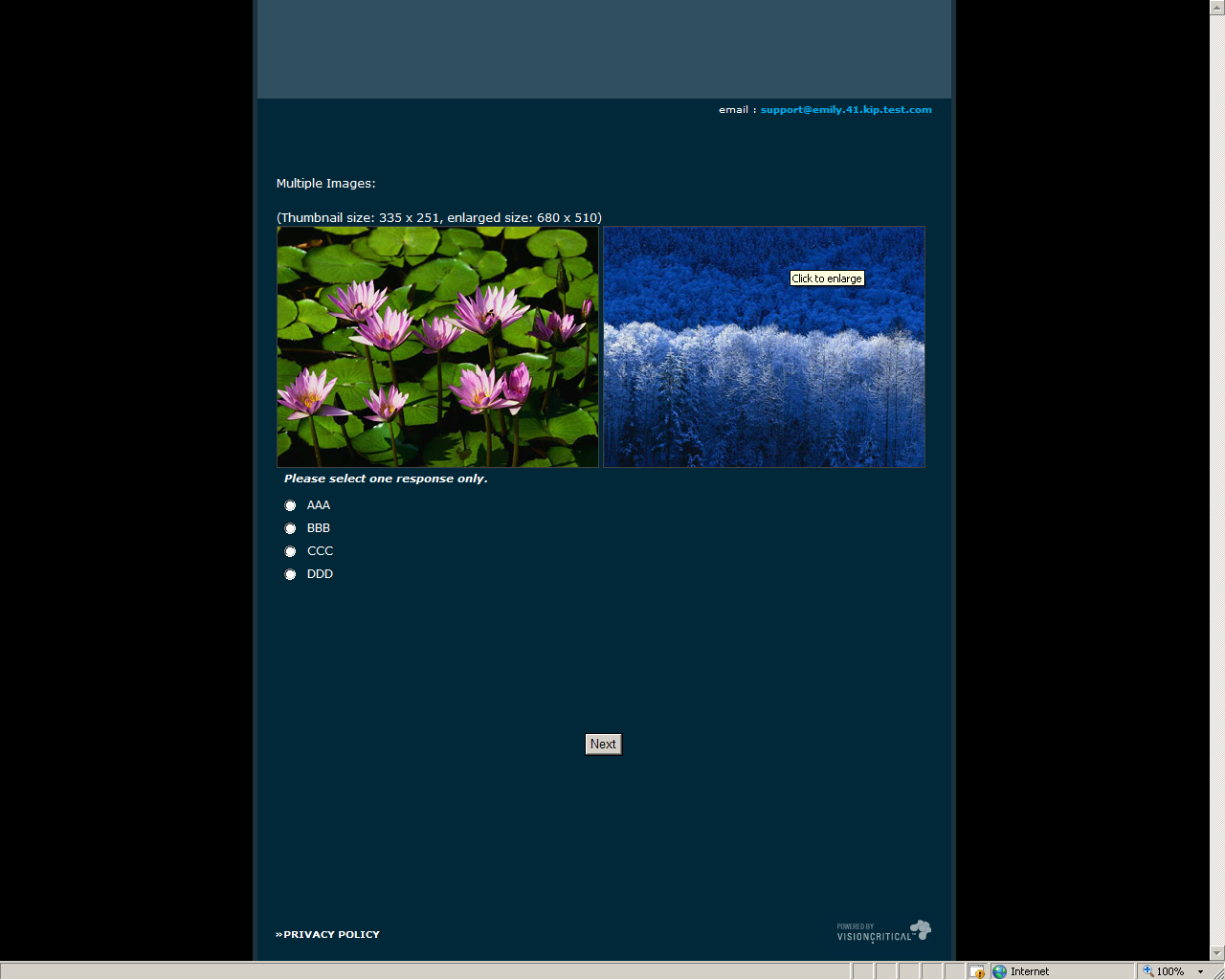
| Image side-by-side example |
|---|
This is an example of two images, which are each 335 pixels wide, displayed side by side. To see a larger version, right-click on the image and open it in a new browser tab or window.  |
Images as options
For Choice questions:
- Ensure that the height of all images does not exceed 300 pixels, which takes up approximately one third of the screen.
- To prevent participants from having to scroll, ensure that all the images fit vertically within a page.
- For large images, create a thumbnail image that links to an enlarged version.
- If necessary, insert a line break after each image to space out the options.
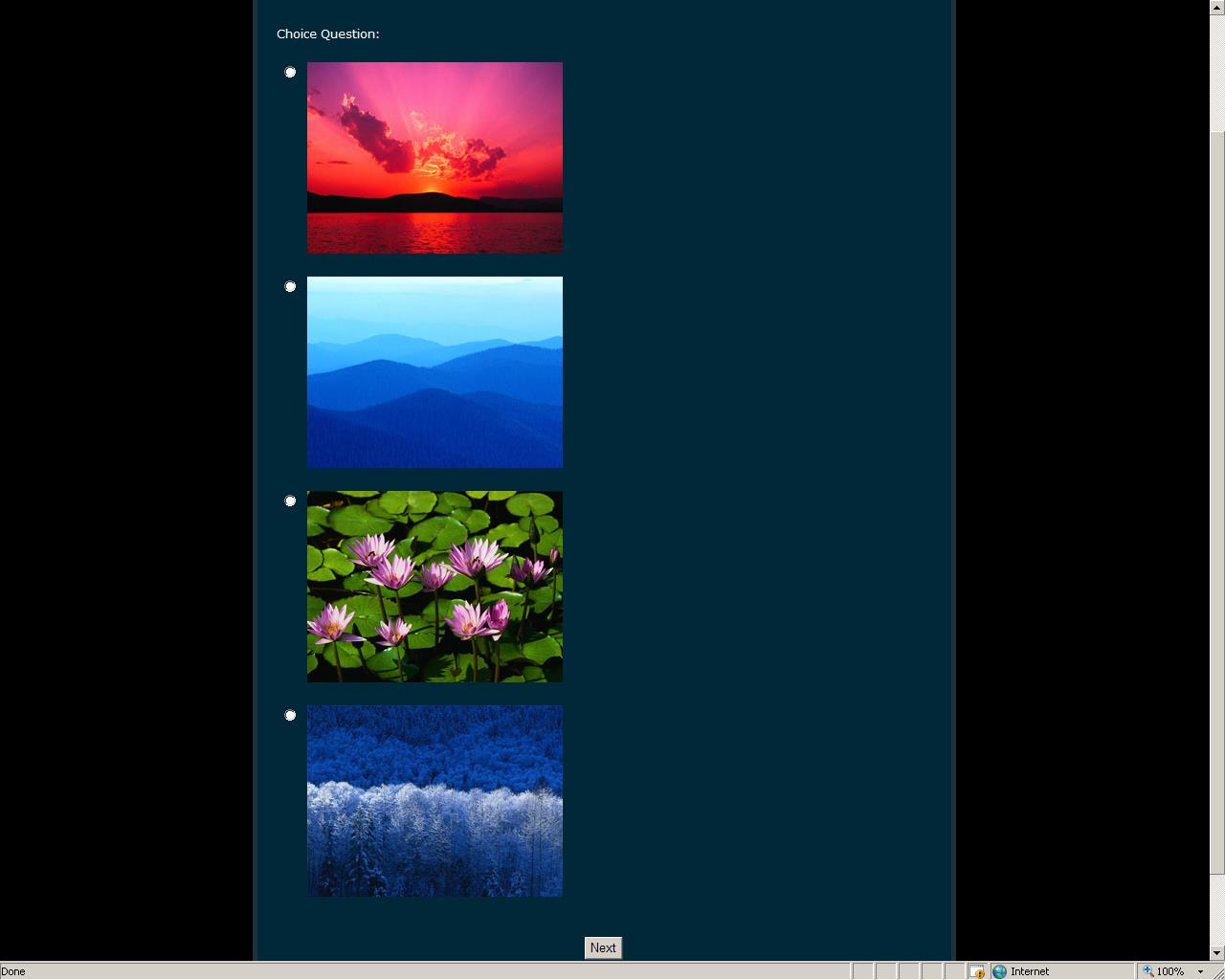
| Images as options example |
|---|
This is an example of images, which are each 267 x 200 pixels, as options with line breaks inserted. To see a larger version, right-click on the image and open it in a new browser tab or window.  |
For Grid questions:
- Ensure that the width of all
images does not exceed 200 pixels.
To prevent participants from having to scroll, ensure that all the images fit vertically within a page.
- For large images, create a thumbnail image that links to an enlarged version.