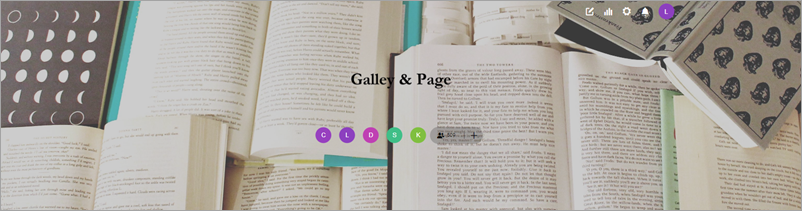
Edit hub cover elements
Show or hide different aspects of the hub cover, and set colors for the hub cover's overlay, background, and text.
These options apply to the hub cover's desktop and mobile views, so you'll have to set them for both views separately. On the Design > Cover tab, click desktop or mobile.

-
Choose a
Cover Image Display option.
If you have added a background image to the hub cover, you can optimize its appearance with one of these options.
-
Resize the image to fit the container's aspect ratio
The original image may be resized or shifted to best fit the container.
Example 
-
Keep image's aspect ratio
The original image's aspect ratio is maintained. The image may not fill the entire container. If this happens, select a Cover Image Background option:
-
Don't update the background
The empty parts of the background display the Cover Background Color instead.
Example 
-
Use AI to fill the background
The empty parts of the background are filled by a predictive algorithm that extends the original image. This option works better with some images than others.
Example 
-
Use the dominant image color to fill the background
The empty parts of the background display a color that the application selects based on the original image.
Example 
-
-
Don't resize the image
The original image is not resized.
Example 
-
-
Resize the hub logo.
If you uploaded a logo image, you can resize it by typing a Hub Logo Custom Height in pixels.
-
Show or hide the hub title by selecting or clearing
Show the title in the hub cover.
Keep this option cleared if the background image already includes the hub title.
-
Show or hide the hub cover by selecting or clearing
Hide the hub cover for a more condensed
layout.
If you select this option, the entire hub cover area disappears.
-
Show or hide member information by selecting or clearing
Hide user avatars, counter pill and invite
button.
You may want to hide this information for a cleaner look and feel, or because of security and privacy concerns.
-
Show or hide the header by selecting or clearing
Display the header always visible with the background
color set.
If you select this option, the header is always visible when you scroll up and down the member hub page. The header background also uses the color set under Design > Header > Background Color.
-
Enhance accessibility by selecting
Enlarge icons, font size and the color
contrast.
Selecting this option makes hub post elements easier to see.
Example Before selecting Enlarge icons, font size and the color contrast:

After selecting Enlarge icons, font size and the color contrast:

-
Choose a
Title and Avatar Alignment option:
- Left
- Center
-
Choose a
Cover Overlay color.
The Cover Overlay color adds a subtle overlay tint to the cover image.
- Click inside the Tint Color circle.
-
Use the color picker to set the color.

- Click anywhere inside the ombre rectangle to select a shade.
- Use the first slider to select a different color.
- Use the second slider to set the transparency.
- Type a 6-digit hex code for an opaque color, or an 8-digit hex code for a color with transparency.
-
Choose a
Cover Background Color.
The Cover Background Color is used to fill in the background when the image is not large enough to fill the container.
- Click inside the Background Color circle.
-
Use the color picker to set the color.

- Click anywhere inside the ombre rectangle to select a shade.
- Use the first slider to select a different color.
- Use the second slider to set the transparency.
- Type a 6-digit hex code for an opaque color, or an 8-digit hex code for a color with transparency.
-
Choose a
Cover Text Color.
Tip: For readability and accessibility purposes, choose a color that creates a high contrast against the background image or color.
- Click inside the Text Color circle.
-
Use the color picker to set the color.

- Click anywhere inside the ombre rectangle to select a shade.
- Use the first slider to select a different color.
- Use the second slider to set the transparency.
- Type a 6-digit hex code for an opaque color, or an 8-digit hex code for a color with transparency.
- Click Revert to undo a change.
- When you are finished, click Save.