Create a Highlighter question
Highlighter questions allow you to present an image that participants can highlight.
Use Highlighter questions when asking participants about visual design (for example, product packaging, page layout, and web design). Participants are able to highlight multiple areas of an image, undo their last action, clear all highlights, and view an animation on how to complete the Highlighter question.
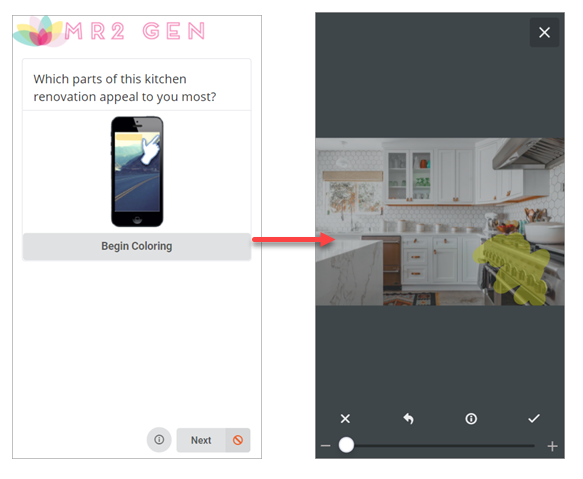
| Highlighter question from the participant's perspective |
|---|
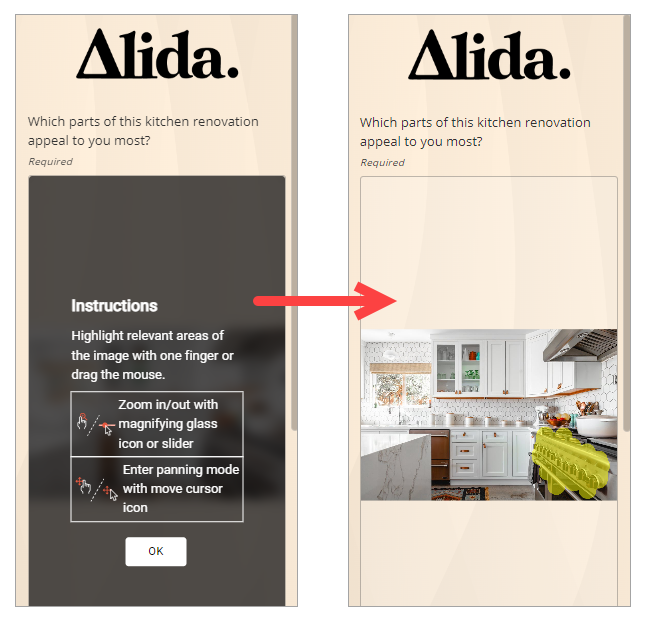
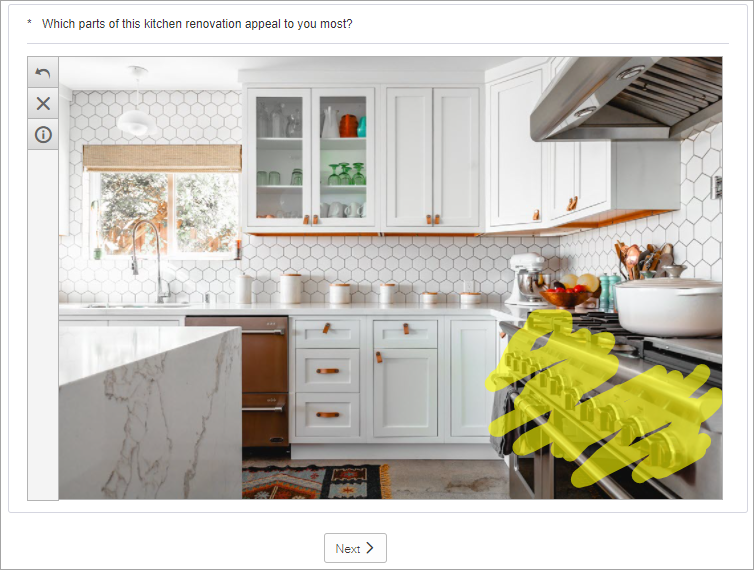
Sample modern view:  Sample classic desktop view:  Sample classic mobile view:  Note: Participants are prompted to rotate their device when the
highlighter image does not fit the screen.
|
The following table describes how your image will appear in desktop or mobile view depending on the image dimensions.
| View | If the image | Then |
|---|---|---|
| Desktop | Exceeds the maximum height and width |
|
| Exceeds the maximum width | The image is resized to the maximum width. | |
| Exceeds the maximum height | The image is resized to the maximum height. | |
| Mobile | Exceeds the maximum height and width | The image is resized to fit the screen. |
| Desktop and mobile | Is smaller than the maximum height and width | The image is not resized. |
Note: You cannot use a response to a Highlighter question to complete
the following tasks: