Page elements
Create an introduction and instructions for your survey. You can also display a group of related questions on one page and make completing your survey easier for participants.
Text and Image
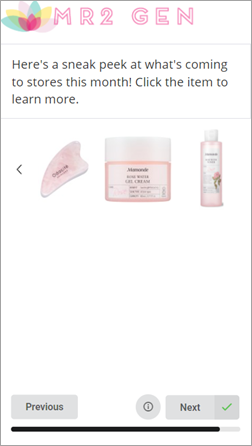
Text and Image elements have no answer text and allow you to provide participants with information about your survey. For more information, see Create a Text and Image element.
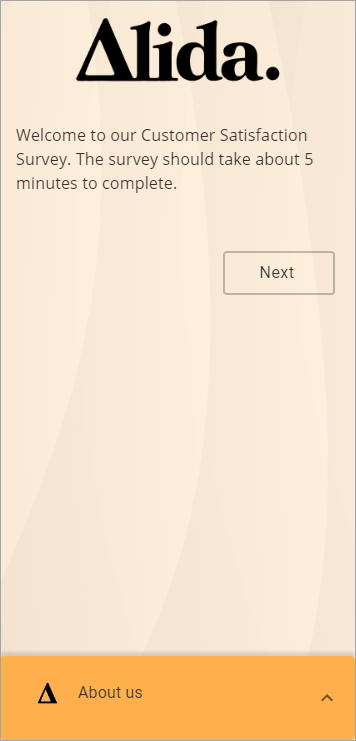
Sample modern view:

|
Sample classic desktop view: 
|
Sample classic mobile view: 
|
Pages
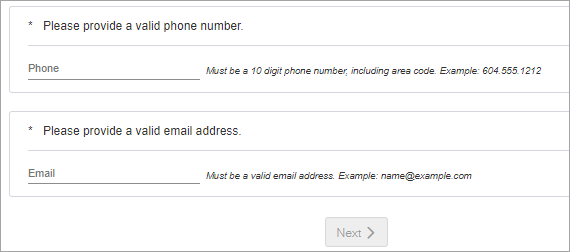
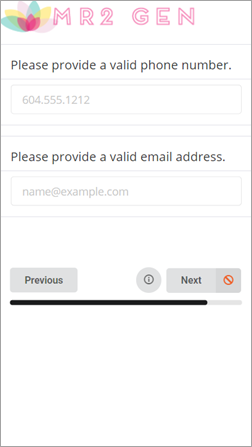
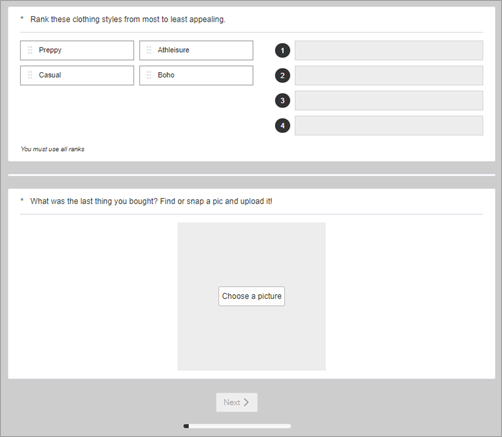
Pages let you place related questions, such as contact information questions, onto a single page in your survey. After the participant clicks Next at the bottom of the page, they will advance to the next question in your survey. For more information, see Create a Page in your survey.
|
Sample classic desktop view: 
|
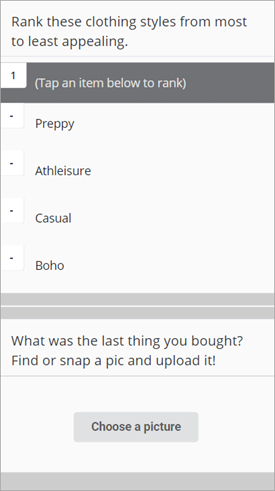
Sample classic mobile view: 
|
Media Player
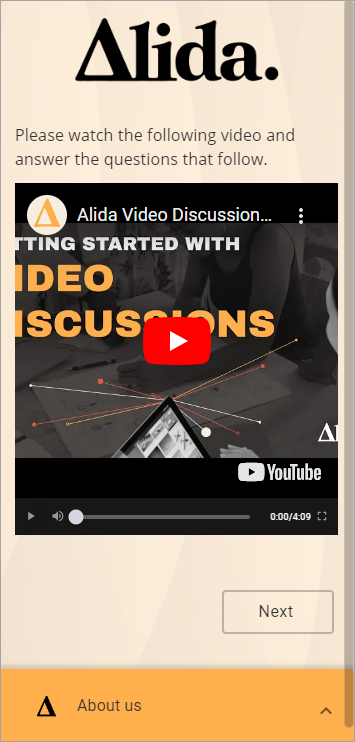
The Media Player element presents a video, audio file, or YouTube video, and some instructional text to participants.
Sample modern view:

|
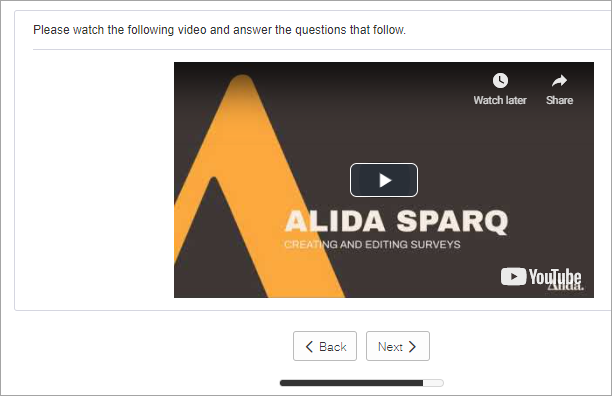
Sample classic desktop view: 
|
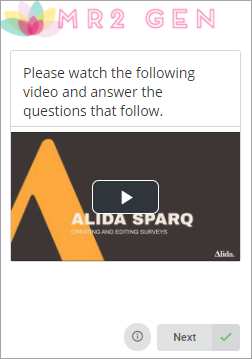
Sample classic mobile view: 
|
Embedded Content
The Embedded Content element lets you add third-party components to your survey using HTML or JavaScript embed code. For more information, see Create an Embedded Content element.
Sample modern view:

|
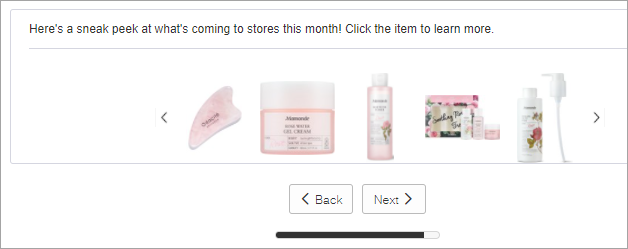
Sample classic desktop view: 
|
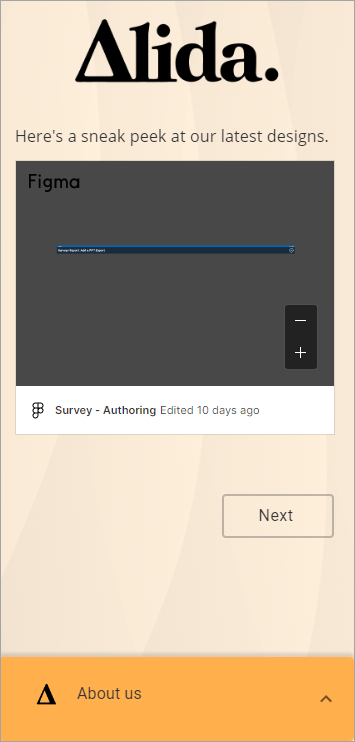
Sample classic mobile view: 
|
Divider
The Divider element provides a visual separator to separate content, such as different survey elements, on a single page.
Sample modern view:
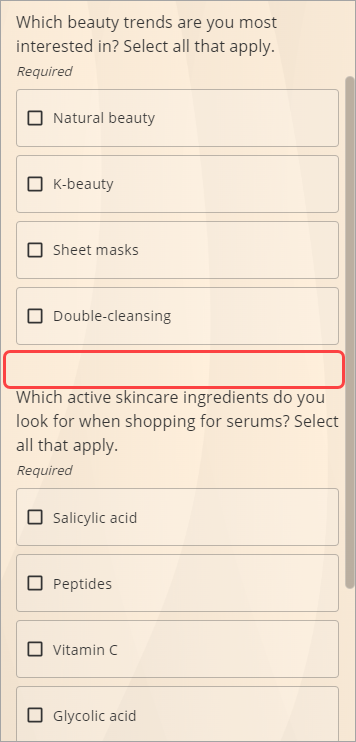
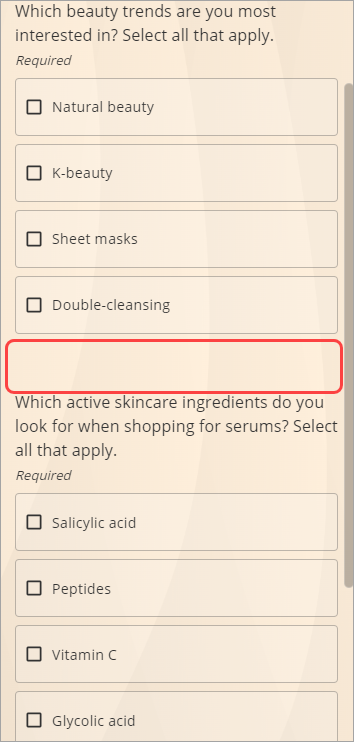
In modern view, adding a divider subtly increases the amount of empty space between two questions on the same page, thereby creating a bit of visual separation.
|
Without a divider: 
|
With a divider: 
|
|
Sample classic desktop view: 
|
Sample classic mobile view: 
|