Create a community theme
Create a theme that determines the appearance of surveys and forums.
-
Click the
App Drawer and select
Theming.

-
From the
View Themes for list, select the community for
which you want to create a new theme.
This step applies only if you have multiple communities.
- Click +New.
- In the Create new theme dialog, type a theme name, and click Create.
-
Choose settings for the theme elements.
For more information about the different theme elements, see Community themes.
-
Select colors for applicable theme elements.

- Type the hex code
value in the field.
For example, #ffffff or ffffff
If the color supports different opacities, the hex code value is converted into RGBA.
- For colors that
support 100% opacity only, type the RGB value.
For example, rgb(255, 255, 255)
- For colors that
support different opacities, type the RGBA value.
For example, rgba(255, 255, 255, 1)
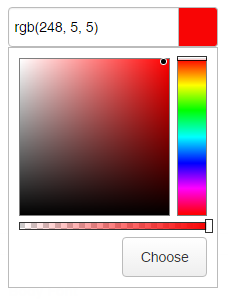
- Select the color using the color picker.
- Set the opacity using the slider beneath the color picker.
- Click Choose when you are finished.
- Type the hex code
value in the field.
- Select font
options from the menus.
The following fonts are available:
- Arial
- Georgia
- Hand of Sean
- Helvetica
- Montserrat
- Open Sans
- Raleway
- Roboto
- Times New Roman
- Verdana
Note: If the community locale is set to an Asian language, the only available font options are Serif and Sans-Serif. - Upload new
images.
- Click Upload File.
- In the Upload Image dialog, click Browse, select an image, and click Open.
-
Type alternative text for the image.
Generally, alternative text should be a brief description of what is in the image. Alternative text is useful because:
- If the image fails to load properly, the alternative text appears in its place and can therefore provide some context.
- Alternative text is what is provided to screen readers and accessibility software, for users who cannot view the image.
- Click Add.
For more information about community theme images, see Community theme image specifications.
-
- Optional: Click Publish to save changes to a theme, or to make changes to an active theme live.
- Optional:
To set the new theme as active for your community:
- Select the theme in the left hand list.
- Click the drop-down menu and select Set as Active Theme.
- In the Set as Active Theme dialog, click Set As Active Theme.
- Optional:
Click
Preview to view your theme changes.
You must set the theme as the active theme for the community before you can preview it. The preview opens in a new browser tab.
Note: Preview is not available for surveys or forums.