Create a Multiple Choice Grid question
Ask participants to select one or more answers for a series of question items.
Classic view
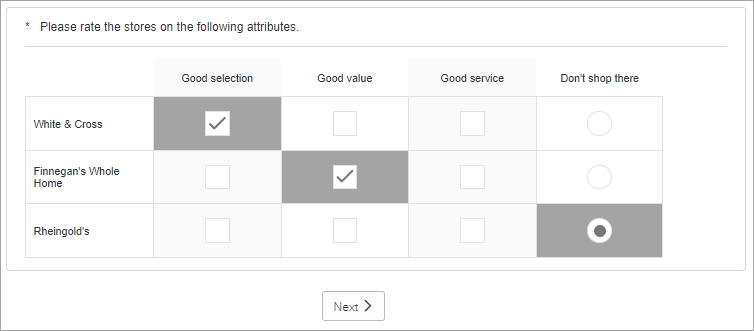
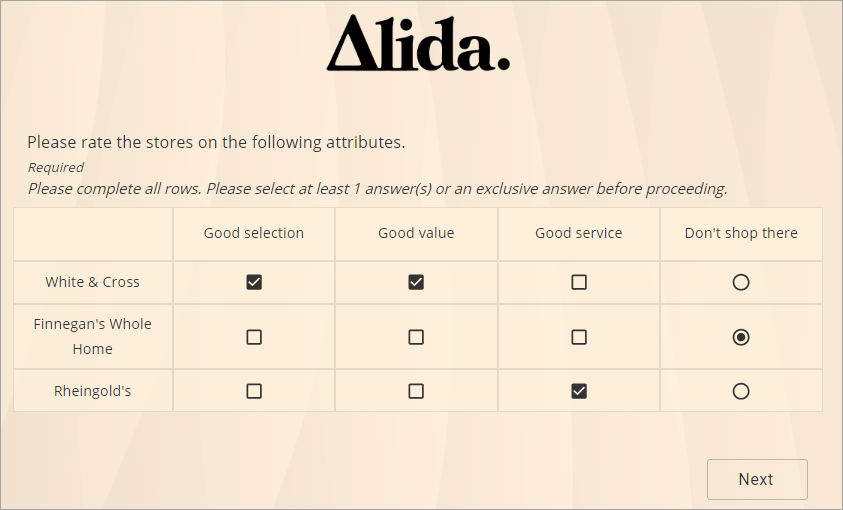
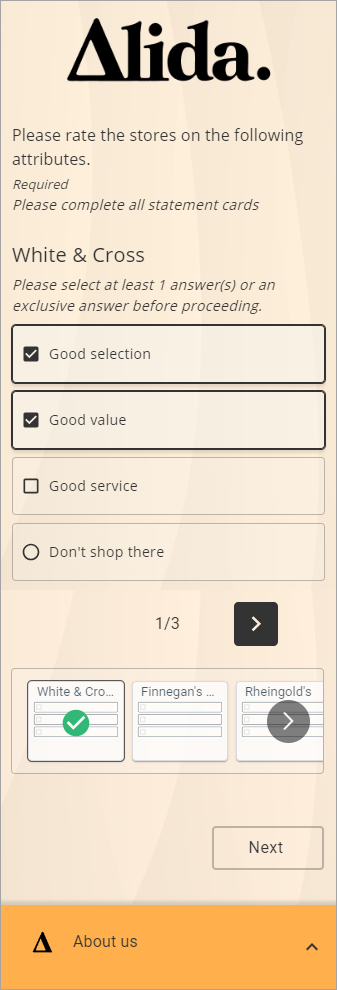
For desktop participants, question items appear as rows while categories appear as columns, and participants may select one or more answer options for each row. For mobile participants, question items appear as collapsible sections containing answer options, and participants may select one or more answer options in each section.| Multiple Choice Grid question from the participant's perspective | ||
|---|---|---|
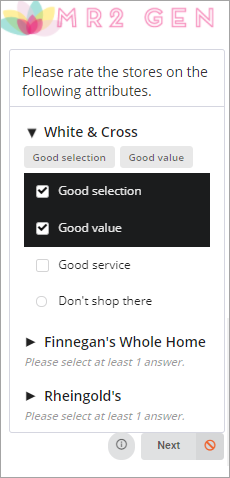
Modern view Table Sample modern desktop view:  Carousel In modern view, carousel is
available as a display option for desktop participants. Carousel is also the
default display option whenever:
Sample modern view: 
|
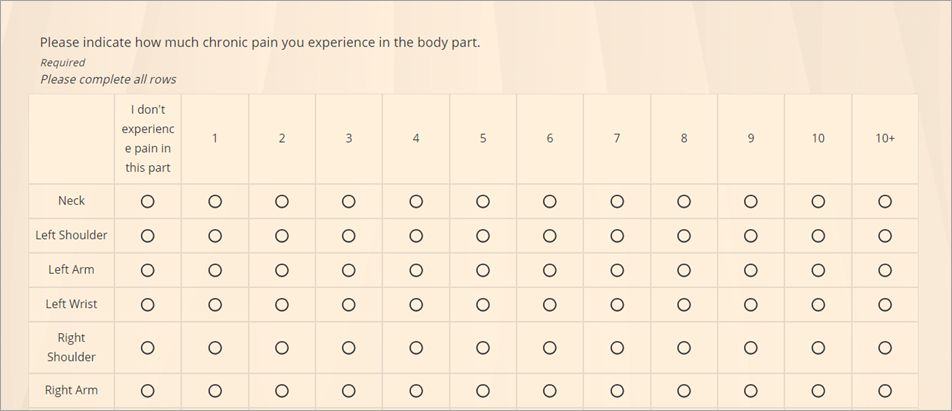
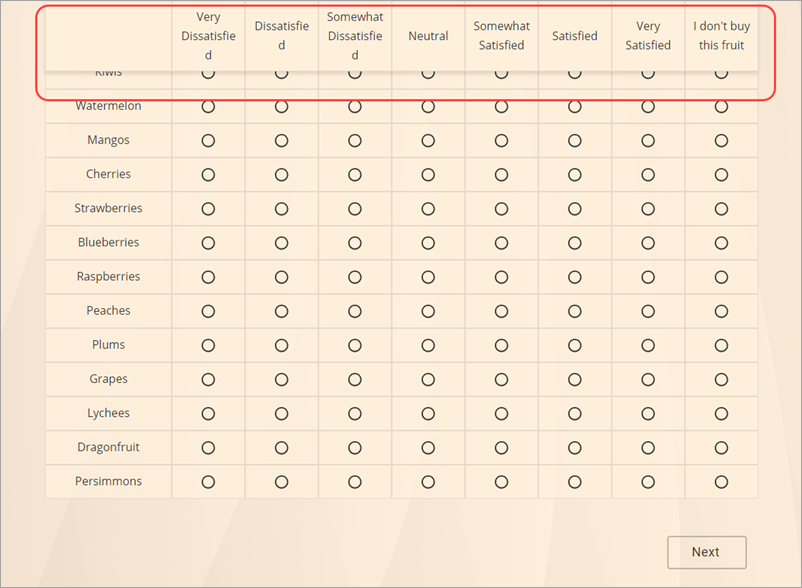
Large Grid questions in modern surveys
In Grid questions with many rows, the column headers are sticky as participants scroll up and down.

In wide Grid questions, up to 7 columns can be displayed in a screen that's 900 pixels wide. If there are more than 7 columns or the screen is narrower than 900 pixels, the grid automatically converts to a carousel.
In extra-wide Grid questions, up to 12 columns can be displayed in a screen that's 1280 pixels wide. If the screen is narrower than 1280 pixels, the grid automatically converts to a carousel.