 Mobile versions of survey questions
Mobile versions of survey questions
Mobile-enabled surveys display mobile-optimized versions of our questions when participants access the survey using a mobile device.
By default, the survey is mobile-enabled.
The following table shows what different question types look like on mobile devices. Depending on the participant's mobile device, the exact appearance of the question may vary slightly. Before you deploy a Survey, you should test your survey using a mobile phone, or use Quick Test to view a simulated mobile version of the survey.
- Ensure that the default instruction text for questions makes sense in the context of mobile surveys.
- The mobile view for older phones as shown below is an approximate simulation only, and can vary widely between different mobile devices running older operating systems.
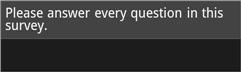
- When the Next button is clicked without an answer selected, an error message does not appear but the participant is prevented from proceeding.
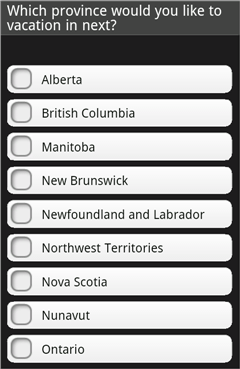
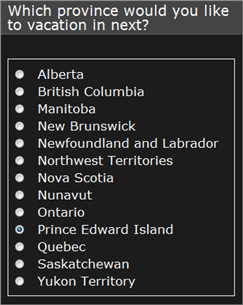
| Question type | Mobile view (touch-screen phone) | Mobile view (non-touch phone) | Usage notes |
|---|---|---|---|
|

|

|
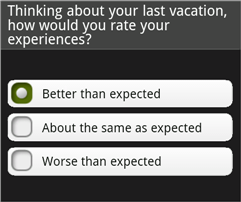
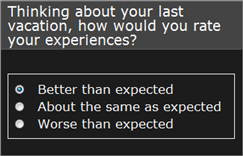
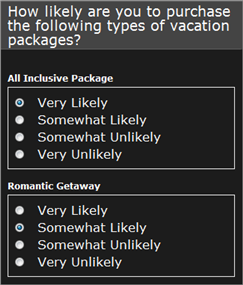
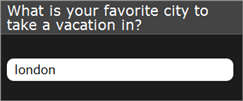
On both types of phones, participants select an answer before proceeding. |
|

|

|
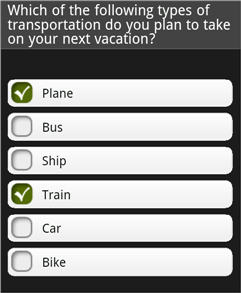
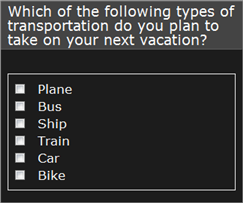
On both types of phones, participants select the requisite number of answers before proceeding. |
|

|

|
On both types of phones, participants select an answer before proceeding. |
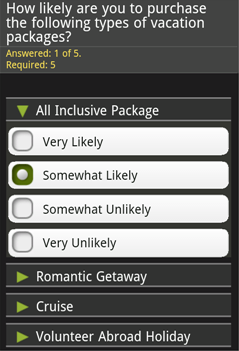
Grid questions:
|
Grid question in progress: 
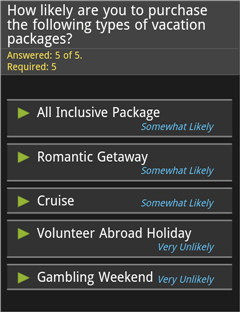
Grid question upon completion: 
|

|
For these question types, each row is displayed as a section. Sections are expandable and collapsible on newer phones that have touch-screens. Participants select the section to expand it, and then select their answers. Participants then select the next section to expand it and answer the question. They proceed through the grid rows until they answer the required number of rows. At any time, participants can expand a completed row and change their answers. On mobile phones with older operating systems, the sections appear as static boxes with the row label displayed above each box. Note: Grid questions with more than 120 row and column items will
not appear on BlackBerry Torch phones.
|
|

|

|
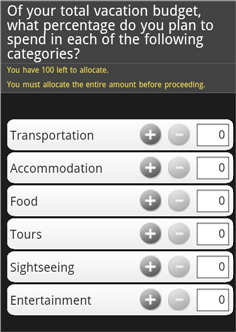
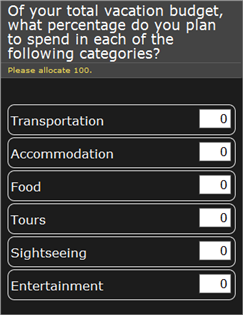
On mobile phones with newer operating systems, participants can use the plus and minus buttons to increase or decrease the values for a given field, or they can type their answers directly in the text fields. On mobile phones with older operating systems, participants can type their answers directly into the text fields. In either case, participants must allocate the full amount specified before proceeding. |
|

|

|
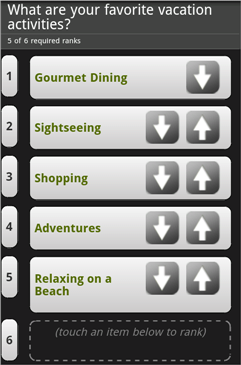
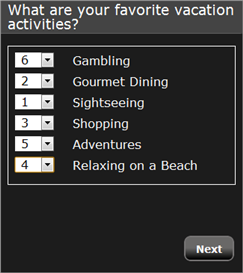
On mobile phones with newer operating systems, participants touch an item to rank it. The first item they touch is ranked as 1, the second item they touch is ranked as 2, and so on until all the items are ranked. participants can touch the up or down arrows beside an item to move the item up or down in the rankings. On mobile phones with older operating systems, participants select a rank from the menu beside the item. |
|

|

|
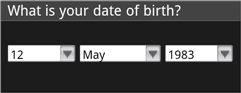
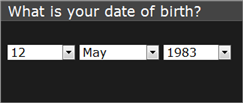
Participants must provide a valid date (day, month, year) before proceeding. |
|

|

|
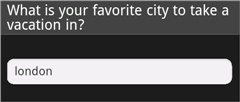
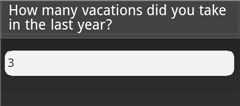
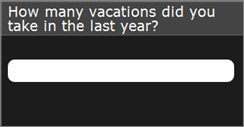
Participants type a response in the text field. |
|

|

|
Participants type a numeric response in the
text field.
Note:
Because the Numeric Slider question displays a text field to participants instead of sliders, mobile participants cannot see what the minimum and maximum values are, or which end of the scale represents which semantic differential statement. You must delete the default instruction text and replace it with your own. In the instruction text, clearly indicate the minimum and maximum values and what these values represent (for example, Please rate your level of interest on a scale of 0 to 100 where Not Interested is 0 and Very Interested is 100). |
|

|

|
The text instruction is displayed onscreen. |
|

|

|
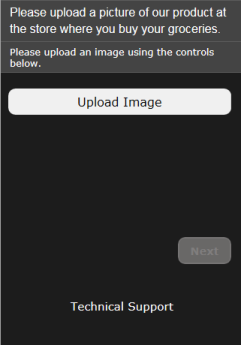
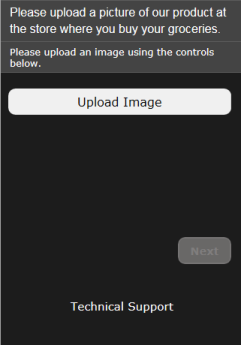
On touchscreen phones,
participants tap
Upload Image, and select an image on their
phone.
Note: The Member Image Upload question is not supported on
non-touch phones.
|
|

|

|
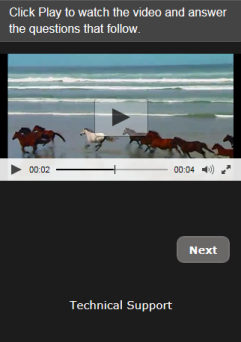
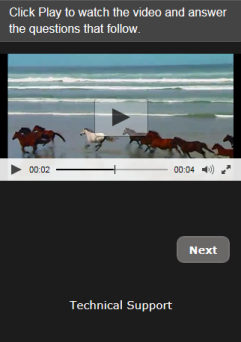
On touchscreen phones,
participants tap the media player controls to
play, pause, and skip the video.
Note: The Media-HTML5 question is not supported on non-touch
phones.
|
Unsupported question types
If the survey contains unsupported questions, mobile participants do not see them and therefore cannot provide an answer. Only use question types that are supported in both environments if you intend to deploy the survey to mobile and desktop participants. All question types are supported except for the ones listed below.
- Highlighter
- Magnetic Boards
- Rank Order Grid
- Any question types that
were custom-built to your specifications
For more information, see Mobile and computer access to survey.