Create a Media Player element
Present a video, audio file, or YouTube video, and some instructional text to participants.
Note: Subtitles and watermarking are supported in
modern surveys only.
Before you upload a media file, ensure that the media file meets these requirements.
| File type | Requirements |
|---|---|
| Upload audio file |
|
| Upload video file |
|
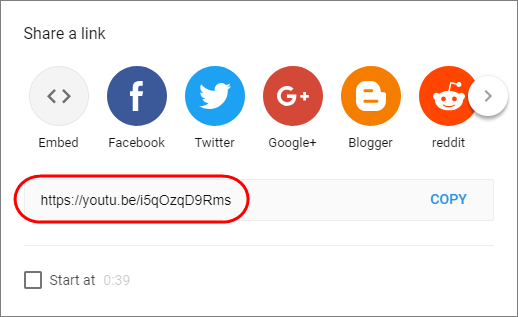
| URL to media file |
Supported formats:
|
| Subtitle file |
|
Note:
- The first participant to
play your video:
- May experience a short delay before the clip starts.
- May notice a difference between the actual clip length and the clip duration in the timer.
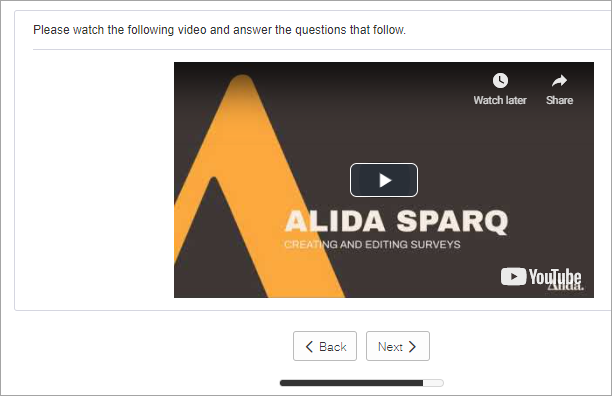
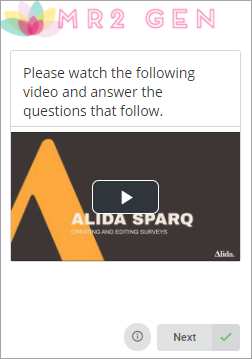
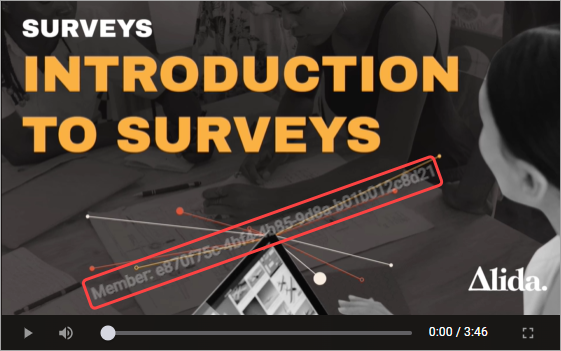
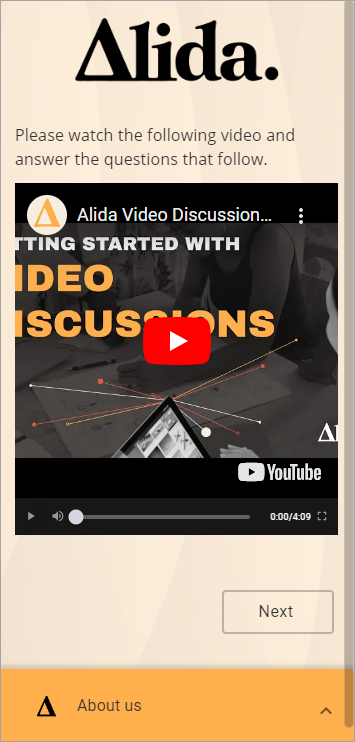
| Media Player from the participant's perspective | ||
|---|---|---|
Modern view Sample modern view:  Classic view
|
Media playback considerations
- Different codecs may cause
playback issues for video and audio files on certain browsers. These are the
recommended codec combinations to ensure your media file works across Chrome,
Safari, and Firefox:
Video Audio - Codec: Windows Media Video 8 (WWV2)
- Video resolution: 1920x1080
- Codec: Windows Media Audio 2 (WMA2)
- Sample rate: 44100 Hz
- Some older Apple devices
(such as iPhone 4S and iPads) may have trouble playing certain types of mp4
videos. If you want to ensure the video will play on Apple devices, follow
these recommendations for the source video:
MPEG-4 video - Bitrate of the video is up to 2.5 Mbps
- Maximum 640 x 480 pixels
- Maximum 30 frames per second
- Simple Profile level 4.1 with AAC-LC audio up to 160 Kbps
- 48kHz, stereo audio in m4v, mp4, and mov file formats