Questions in modern view
Learn more about the new look and feel of questions in modern surveys.
Alida is currently updating the survey responding experience for desktop and mobile participants. Survey authors can choose between creating a classic survey (distinctive desktop and mobile experiences) and a modern survey (similar desktop and mobile experiences). All question types and elements in classic surveys are also supported in modern surveys.
Modern surveys offer many advantages over classic surveys:
-
Support for new features and question types.
Scripting, watermarking, subtitles, Rating questions, AI Follow-Up, and carousel Grid questions were released for modern surveys; these features are not available in classic surveys. Going forward, new feature releases will be for modern surveys only.
- Support for usability
testing
Features such as the Recording action and Usability Task question are available in modern surveys only.
-
A mobile first, more modern responding interface.
We've refreshed the look of question types in modern surveys. All mobile, tablet, and desktop participants get the same visually appealing question view. The responsive responding interface merely expands or shrinks to fill the device screen.
-
Better performance.
Modern surveys can handle a higher number of survey starts and have better overall responding load times.
To get started, create a new modern survey or convert a classic survey.
Sample desktop view:

Sample mobile view:

- When importing and exporting surveys, a classic survey can only be imported as a classic survey. Likewise, a modern survey can only be imported as a modern survey.
- Once a survey is created, you cannot switch between classic and modern view.
- Question templates that use a display option supported in both classic and modern view always appear in the Template Library. However, templates that use a classic-only or modern-only display option only appear if you are authoring a classic or modern survey, respectively Activity templates are in classic view.
- The downloadable survey templates in the Knowledge Base are in classic view.
- Modern surveys only use the Surveys theming elements, not the Surveys Mobile ones. For more information, see Community themes.
The following table outlines which survey questions and elements are currently available in modern view.
| Survey question or element | Modern view available | Notes |
|---|---|---|
| Single Choice | 
|
|
| Single Choice Grid | 
|
|
| Multiple Choice | 
|
|
| Multiple Choice Grid | 
|
|
| Rating | 
|
Not available in classic view. |
| Usability Task | 
|
Not available in classic view. |
| Card Sort | 
|
|
| Net Promoter Score℠1 | 
|
|
| MaxDiff | 
|
|
| Choice-Based Conjoint | 
|
|
| Allocation | 
|
|
| Rank Order | 
|
|
| Highlighter | 
|
|
| Image Upload | 
|
|
| Video Feedback | 
|
|
| Short Answer | 
|
|
| Long Answer | 
|
|
| Number | 
|
Text Field and Slider display options are both supported. |
| Date | 
|
|

|
||
| Zip / Postal Code | 
|
|
| Phone Number | 
|
|
| Appointment Booking | 
|
|
| Text & Image | 
|
|
| Page | N/A | This survey element looks the same in classic and modern view. |
| Media Player | 
|
Full screen mode is not supported in iOS and in survey preview mode. Subtitles and watermarking are supported. |
| Embedded Content | 
|
|
| Divider | 
|
Instead of a solid line separating survey elements, the survey elements appear in separate container boxes. |
| End Survey | 
|
|
| Group | 
|
|
| Survey Logic | N/A | This survey element looks the same in classic and modern view. |
| Set Value | 
|
|
| Profile | 
|
Single Choice and Multiple Choice are available currently. |
The following sections show what modern questions and survey elements look like in modern view.
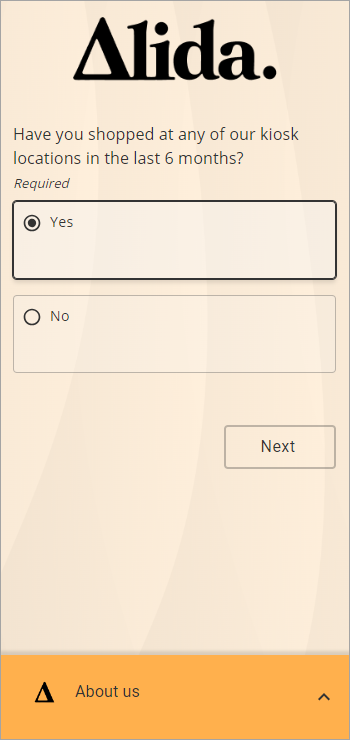
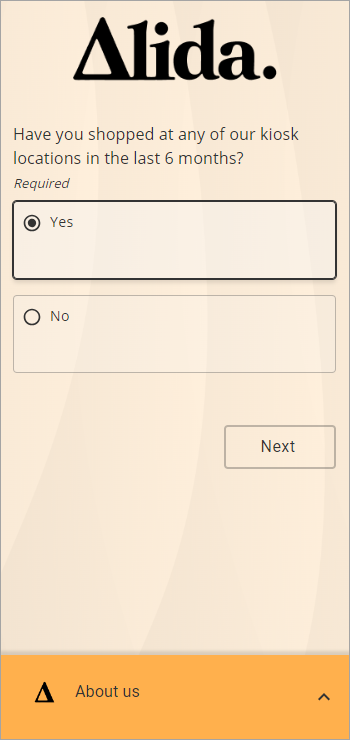
Single Choice
Buttons
- Large answer tiles are displayed.
- There is no border on answer images.
- If the answer options contain text and images, the text will appear below the image and aligned to the left.
- Maximum 3 answer columns can be displayed. Because the question is responsive, the number of columns will decrease on smaller screen sizes.
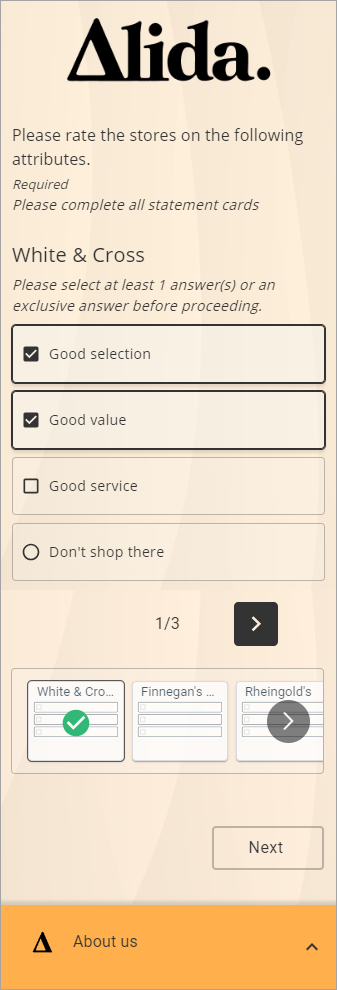
Sample modern view:

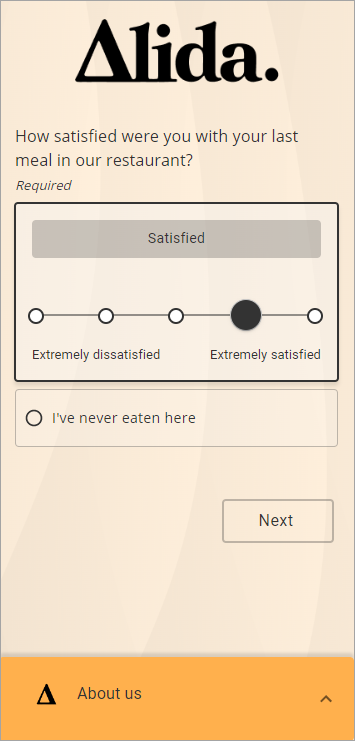
Slider
Sample modern view:

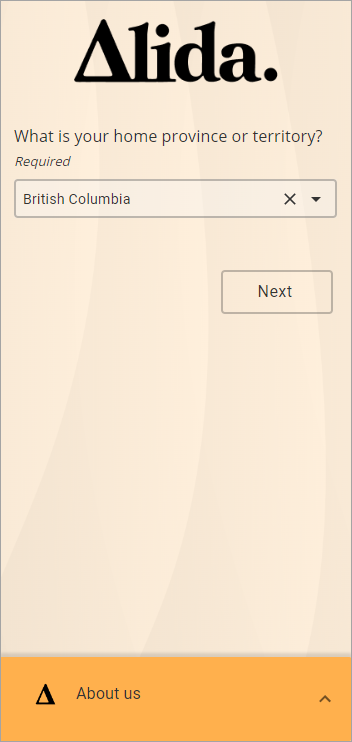
Drop Down
Sample modern view:

Single Choice Grid
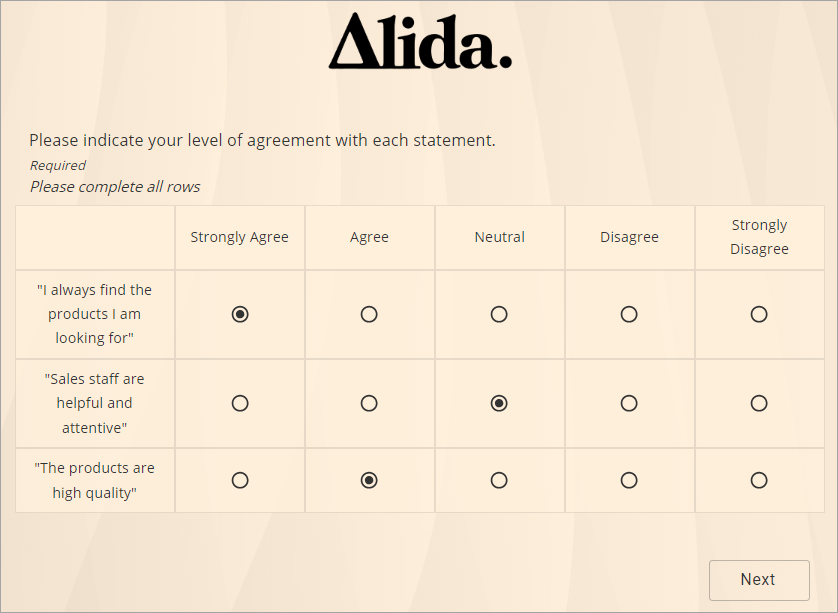
Table: Button
Sample modern desktop view:

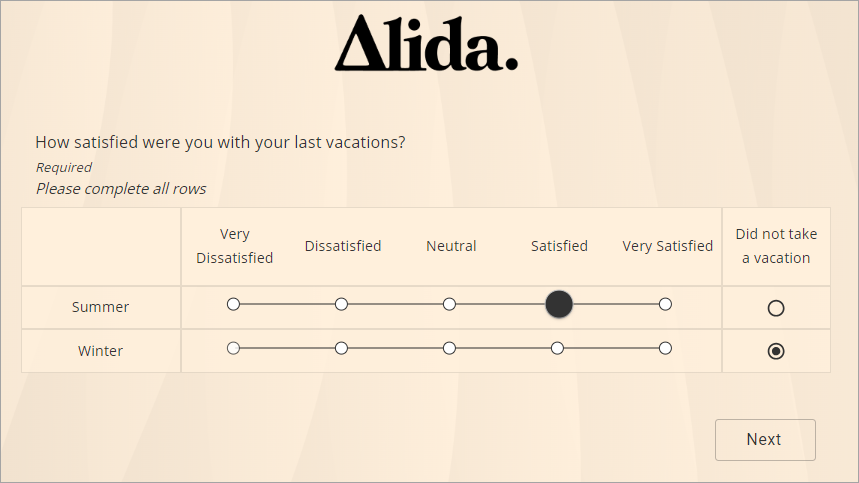
Table: Slider
Sample modern desktop view:

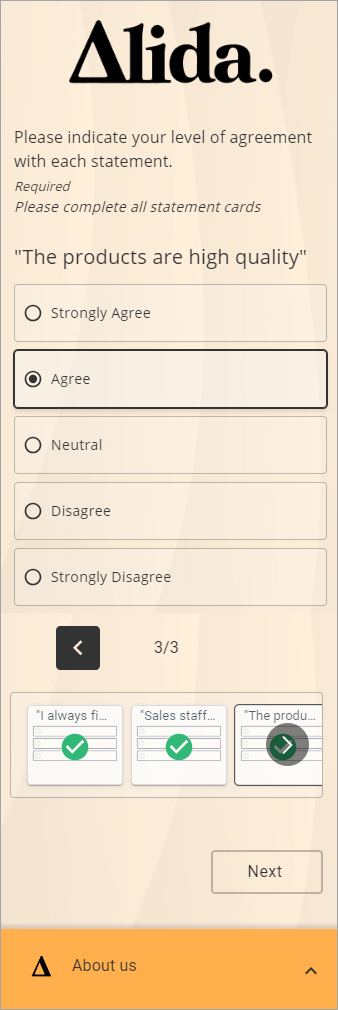
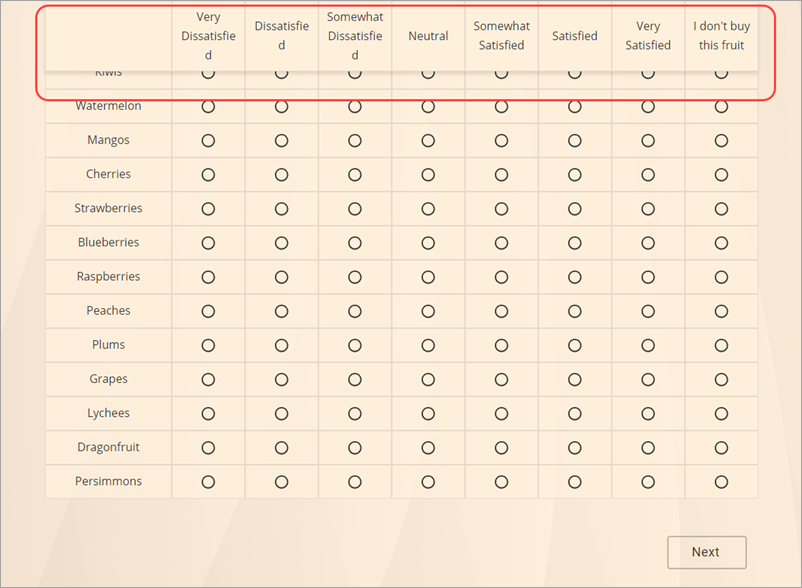
Carousel
- Participants are on mobile devices.
- There are 7+ columns and the screen is less than 900 pixels wide.
- There are 12 columns and the screen is less than 1280 pixels wide.
- You are viewing Grid questions in survey preview and your screen isn't wide enough. To preview them as grids, get a test activity link.
Sample modern view:

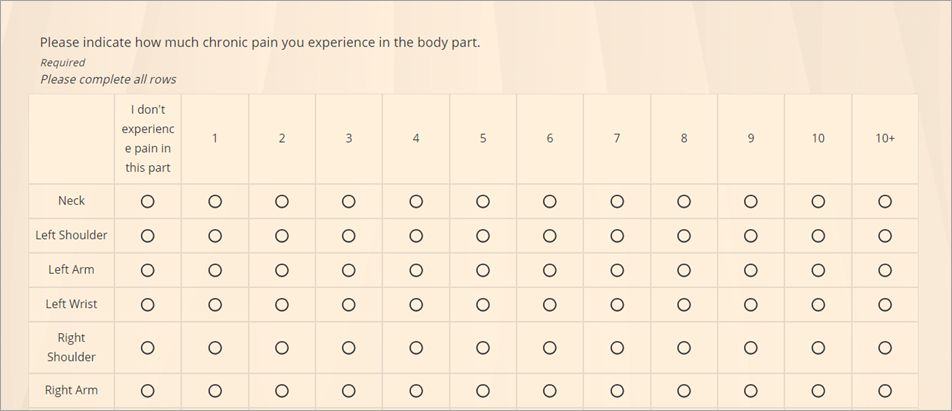
Large Grid questions in modern surveys
In Grid questions with many rows, the column headers are sticky as participants scroll up and down.

In wide Grid questions, up to 7 columns can be displayed in a screen that's 900 pixels wide. If there are more than 7 columns or the screen is narrower than 900 pixels, the grid automatically converts to a carousel.
In extra-wide Grid questions, up to 12 columns can be displayed in a screen that's 1280 pixels wide. If the screen is narrower than 1280 pixels, the grid automatically converts to a carousel.

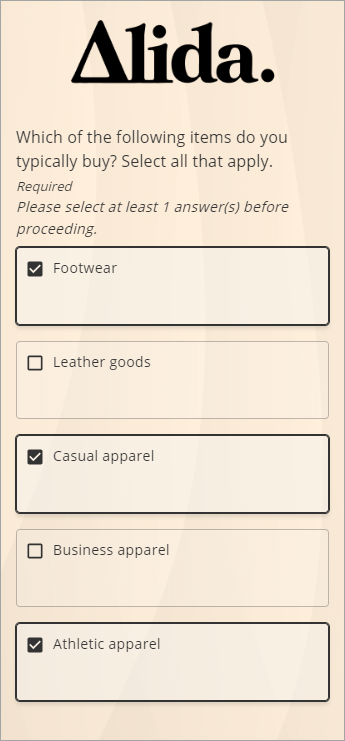
Multiple Choice
- Large answer tiles are displayed.
- There is no border on answer images.
- If the answer options contain text and images, the text will appear below the image and aligned to the left.
- Maximum 3 answer columns can be displayed. Because the question is responsive, the number of columns will decrease on smaller screen sizes.
Sample modern view:

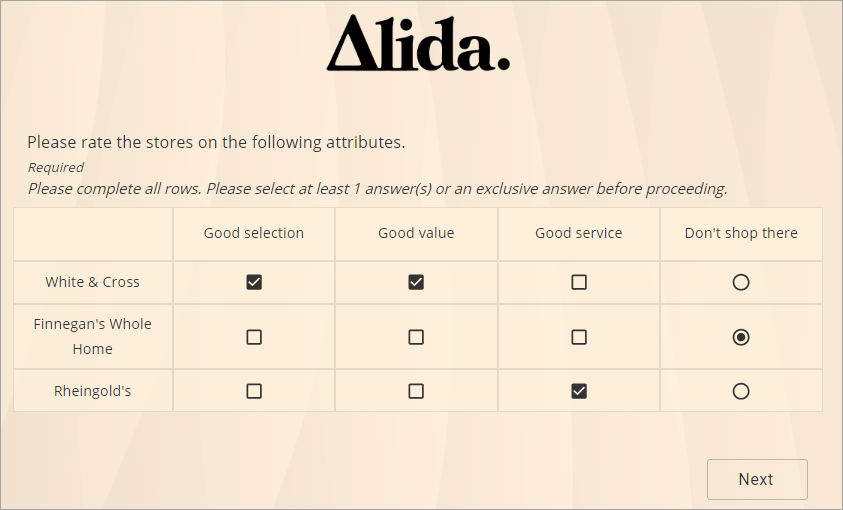
Multiple Choice Grid
Grid
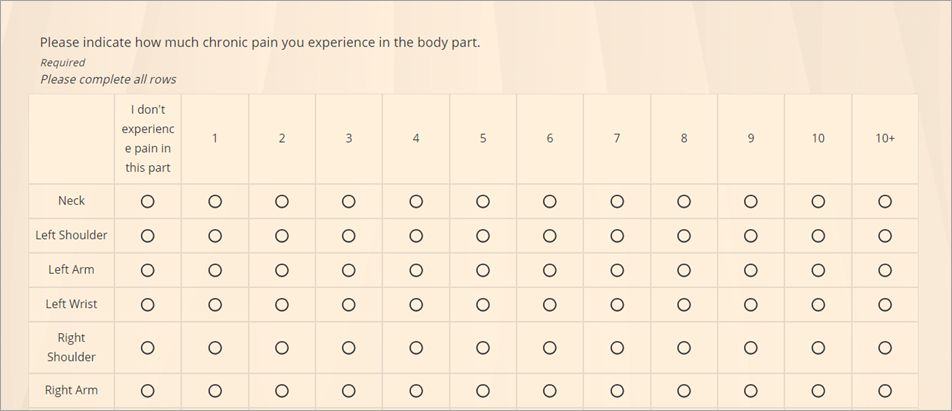
Sample modern desktop view:

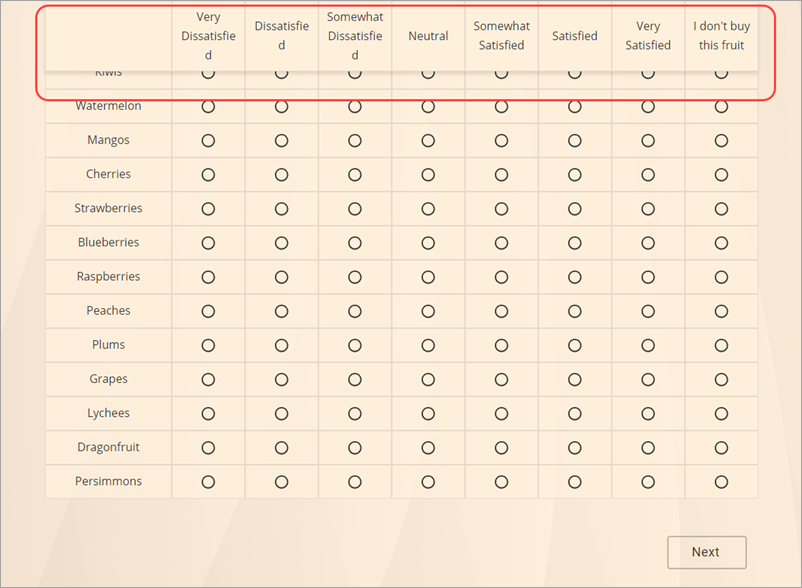
Carousel
- Participants are on mobile devices.
- There are 7+ columns and the screen is less than 900 pixels wide.
- There are 12 columns and the screen is less than 1280 pixels wide.
- You are viewing Grid questions in survey preview and your screen isn't wide enough. To preview them as grids, get a test activity link.
Sample modern view:

Large Grid questions in modern surveys
In Grid questions with many rows, the column headers are sticky as participants scroll up and down.

In wide Grid questions, up to 7 columns can be displayed in a screen that's 900 pixels wide. If there are more than 7 columns or the screen is narrower than 900 pixels, the grid automatically converts to a carousel.
In extra-wide Grid questions, up to 12 columns can be displayed in a screen that's 1280 pixels wide. If the screen is narrower than 1280 pixels, the grid automatically converts to a carousel.

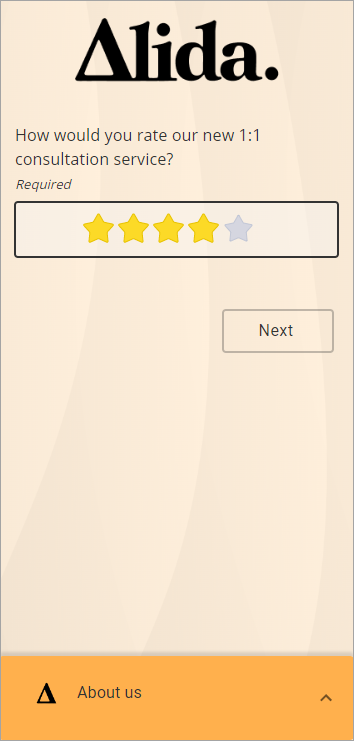
Rating
Sample modern view:

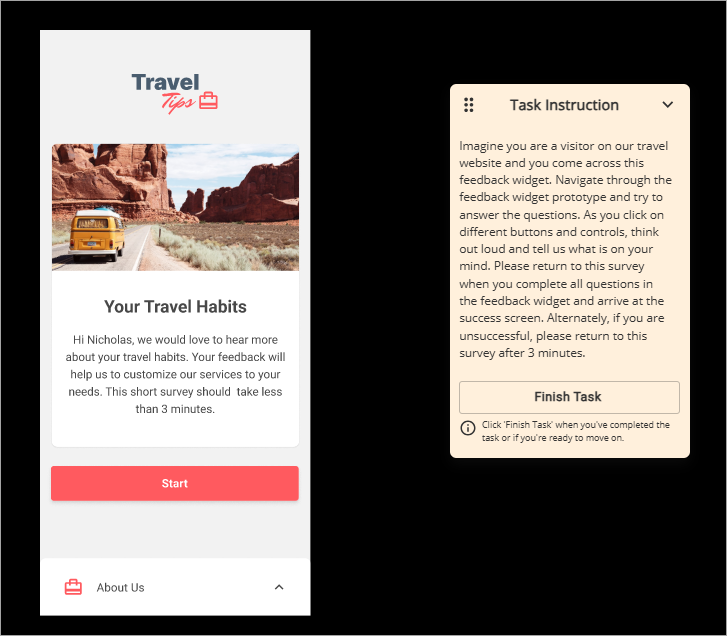
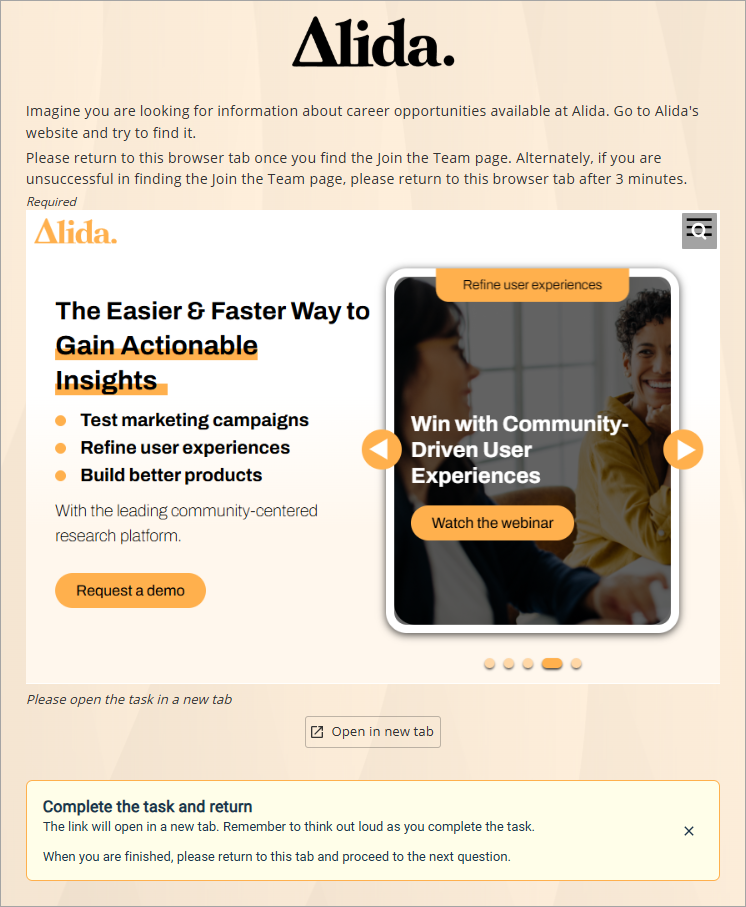
Usability Task
Usability Task questions are commonly used in conjunction with a Recording action for unmoderated usability testing.
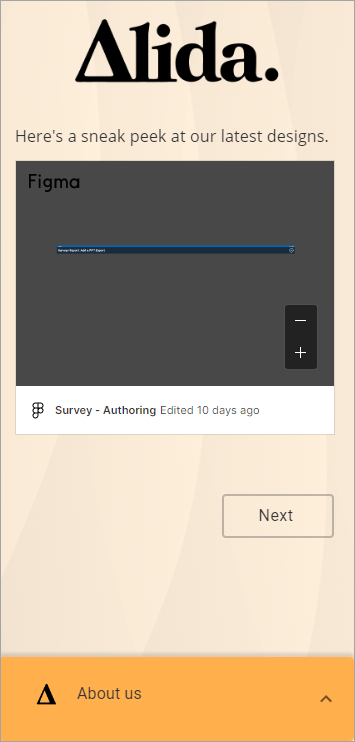
Sample modern view:
Figma prototype

Website

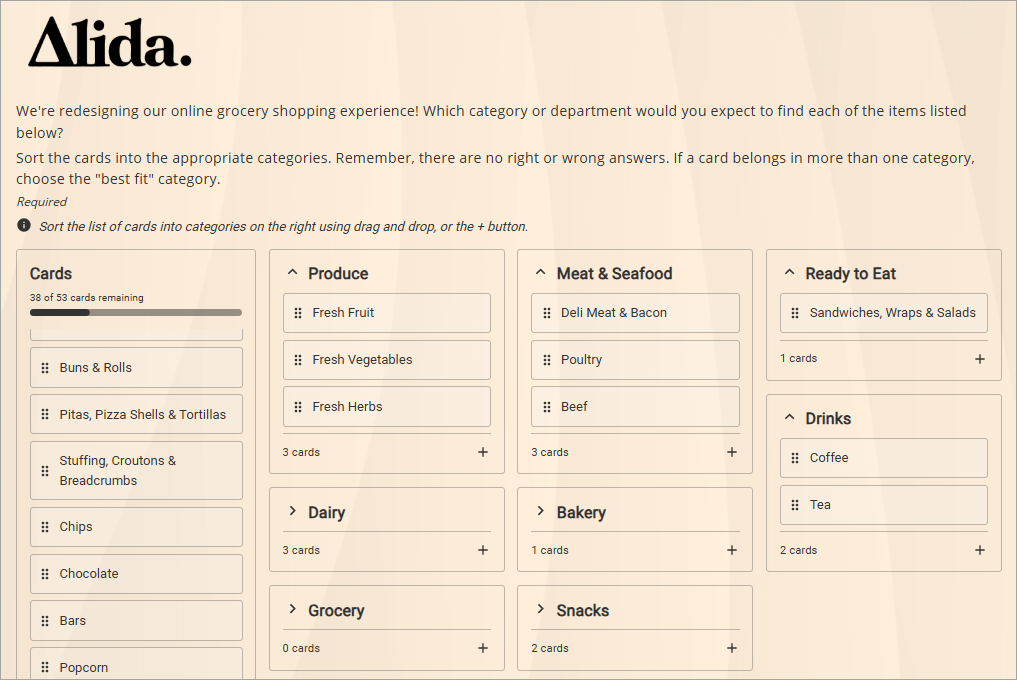
Card Sort
Sample modern view:

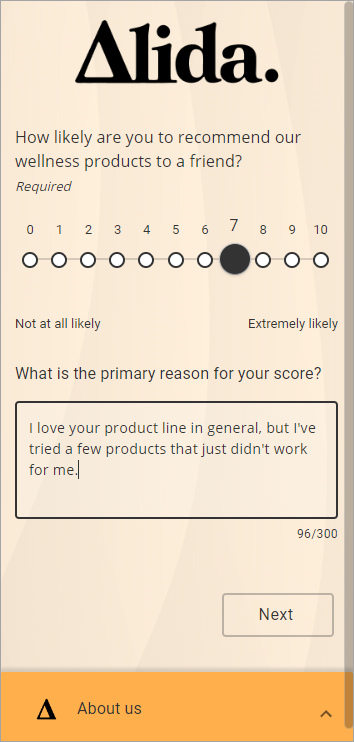
Net Promoter Score℠
Sample modern view:

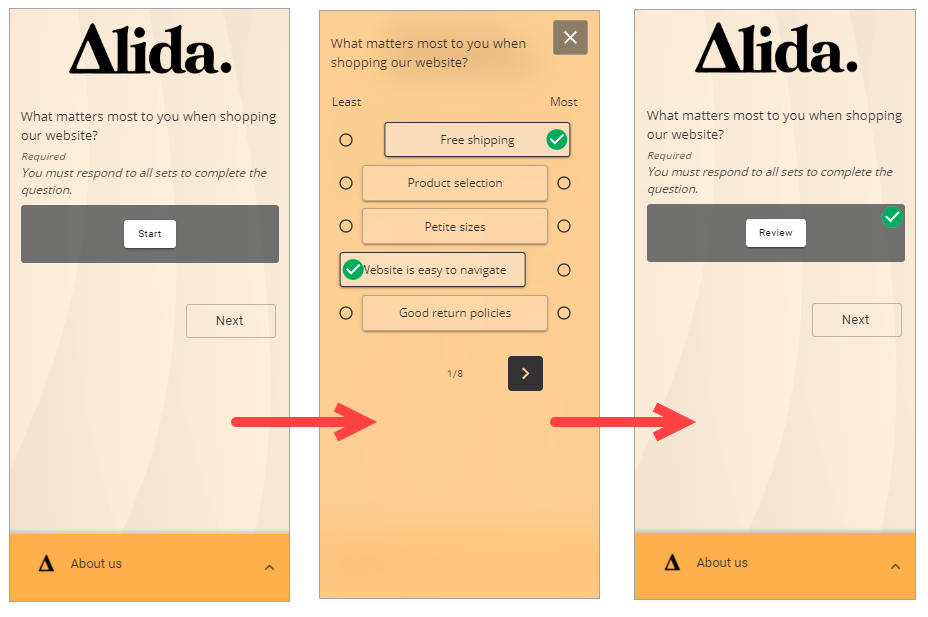
MaxDiff
Sample modern view:

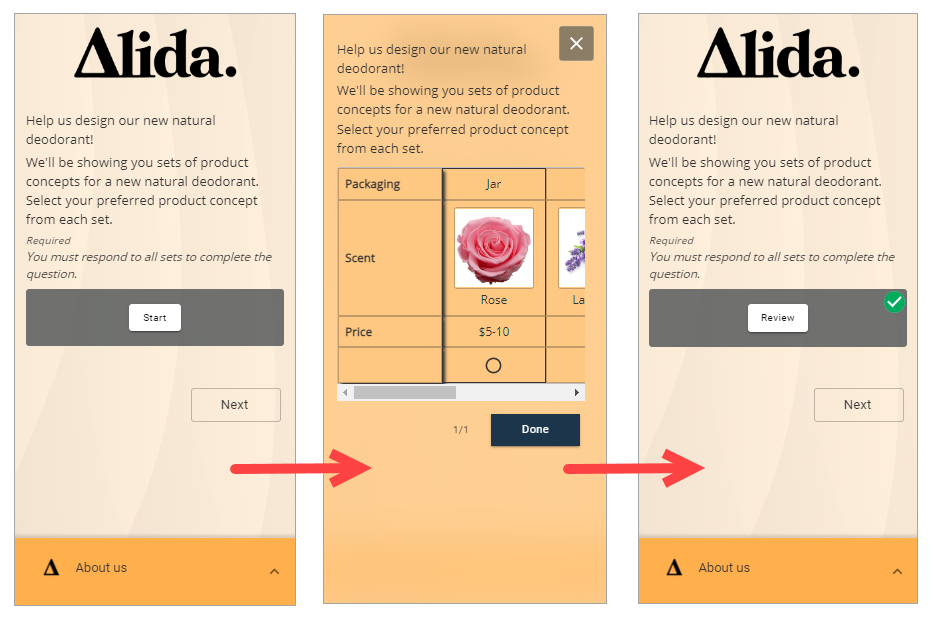
Choice-Based Conjoint
Sample modern view:

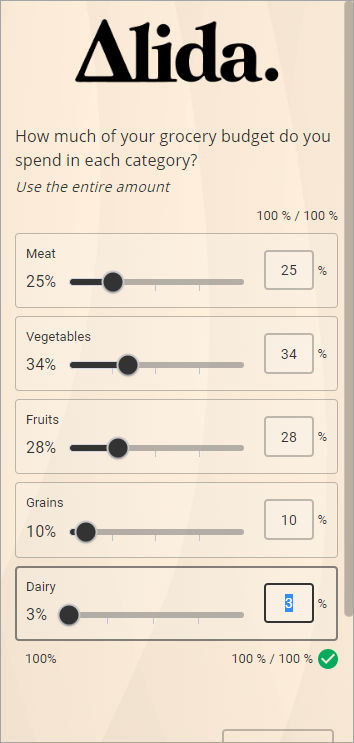
Allocation
Sample modern view:

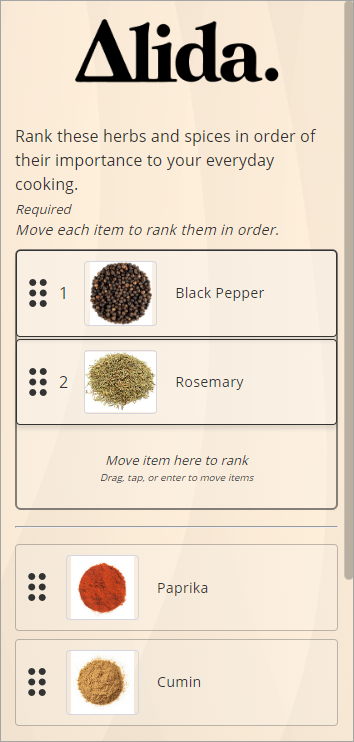
Rank Order
Sample modern view:

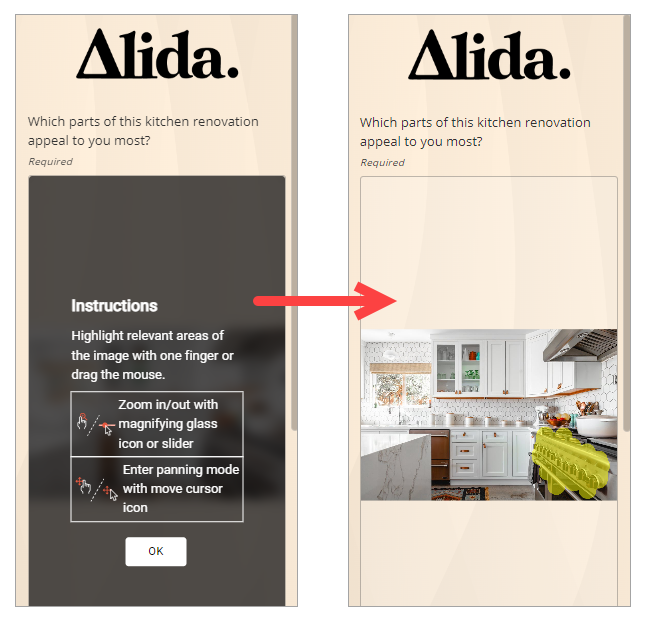
Highlighter
Sample modern view:

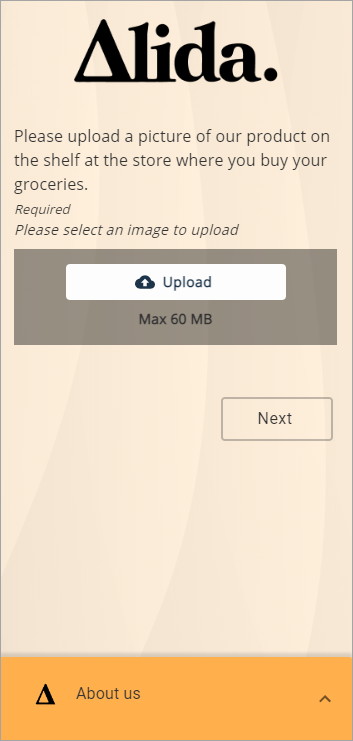
Image Upload
Sample modern view:

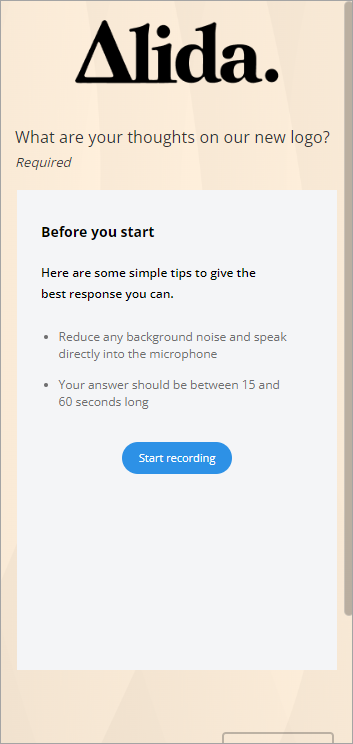
Video Feedback
Sample modern view:

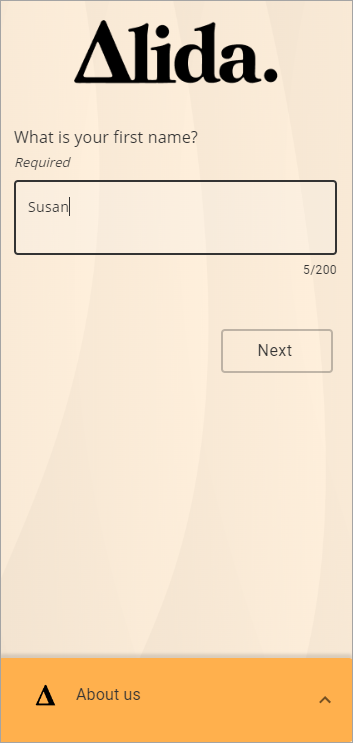
Short Answer
Sample modern view:

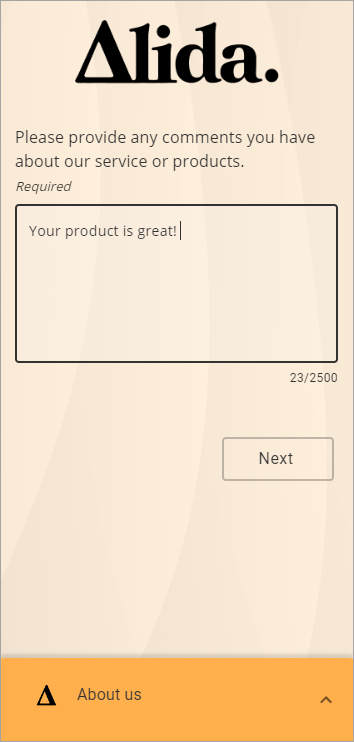
Long Answer
Sample modern view:

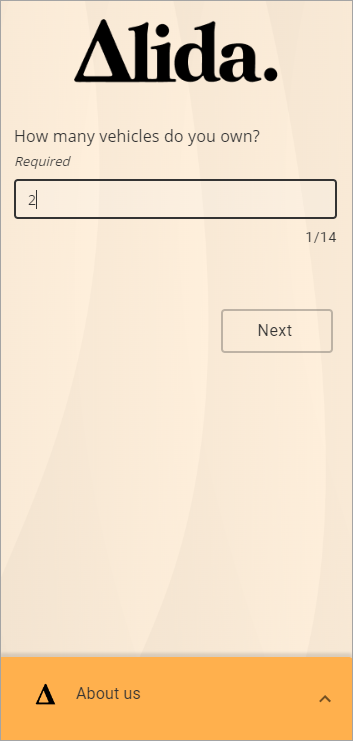
Number
Numeric Text Field
Sample modern view:

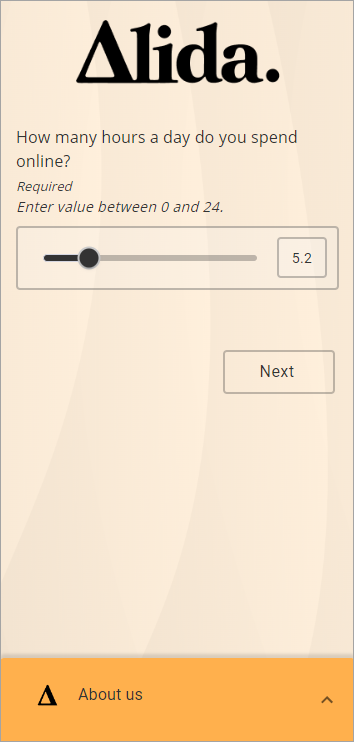
Numeric Slider
Sample modern view:

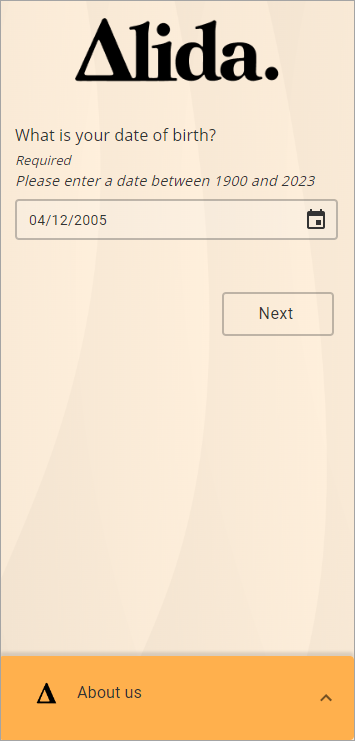
Date
Sample modern view:

Sample modern view:

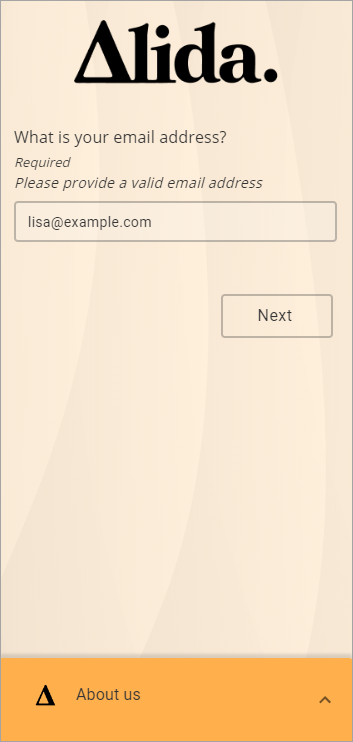
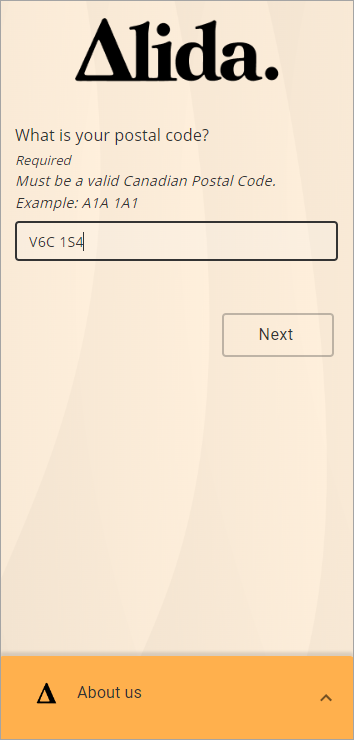
Zip / Postal Code
Sample modern view:

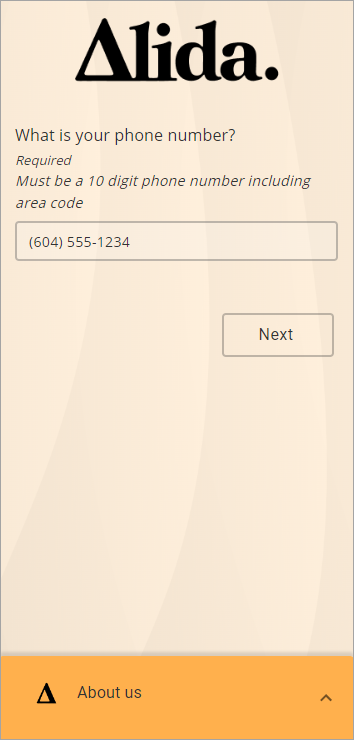
Phone Number
Sample modern view:

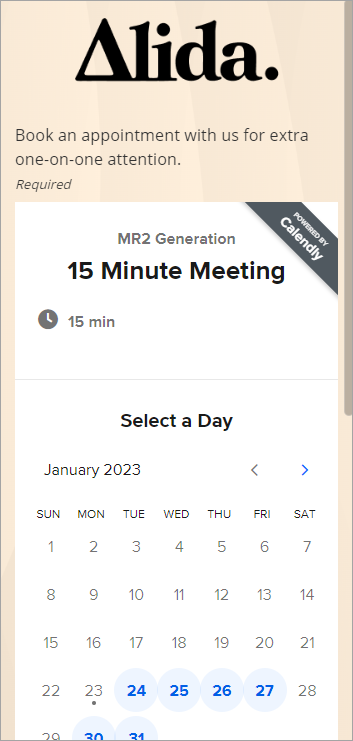
Appointment Booking
Sample modern view:

Text and Image
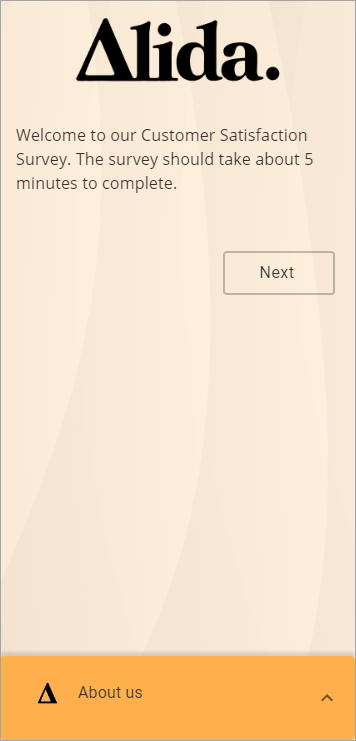
Sample modern view:

Media Player
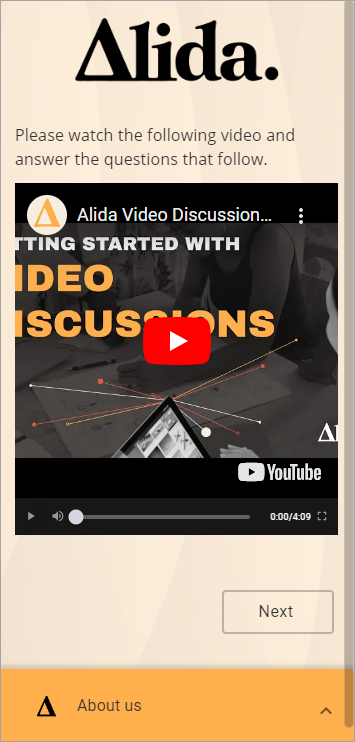
Sample modern view:

Embedded Content
Sample modern view:

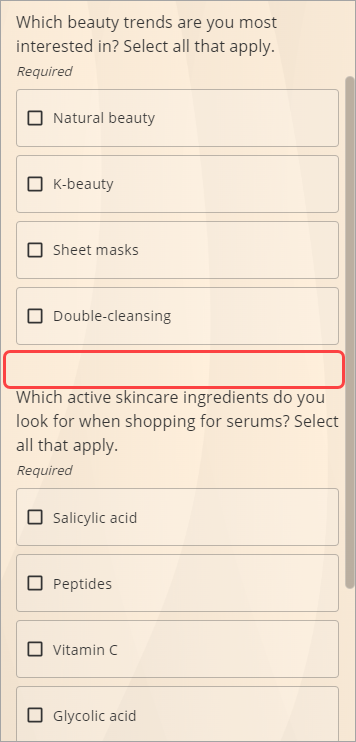
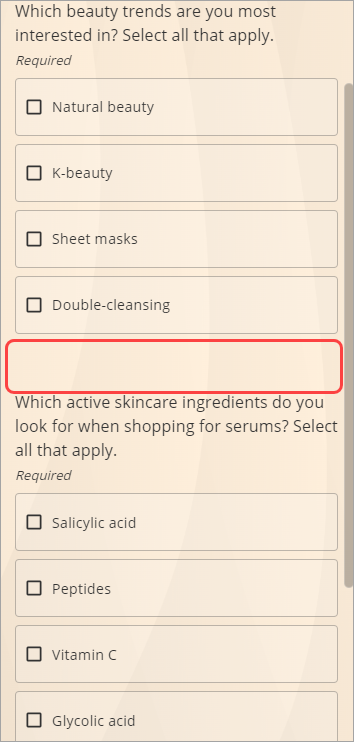
Divider
In modern view, adding a divider subtly increases the amount of empty space between two questions on the same page, thereby creating a bit of visual separation.
|
Without a divider: 
|
With a divider: 
|
End Survey
Sample modern view: