Add an image to an answer
Display images alongside your answer or card text, or hide the text and display only images.
Prerequisites:
| File formats |
|
| File size |
|
| Aspect ratios |
|
| Image resizing |
|
| File formats |
|
| File size |
|
| Image size |
|
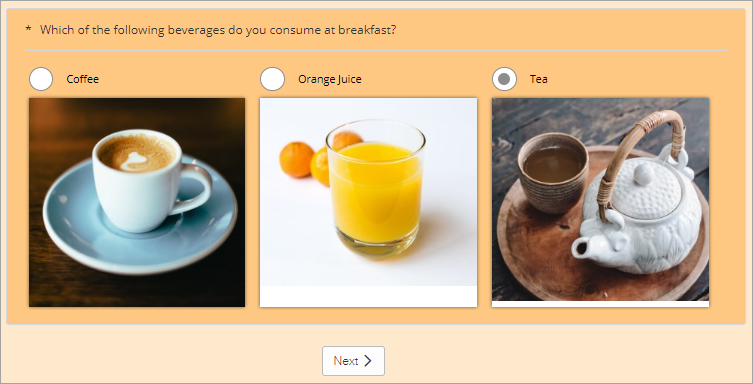
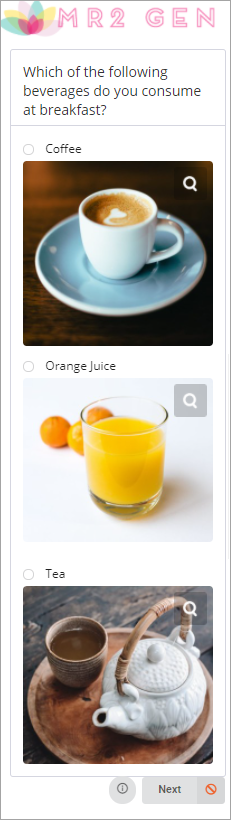
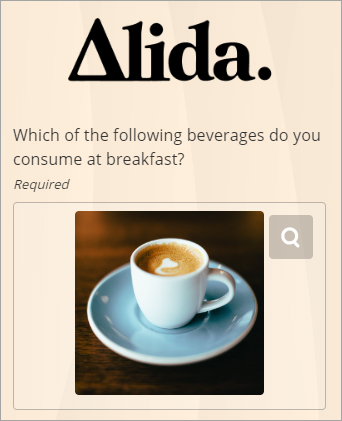
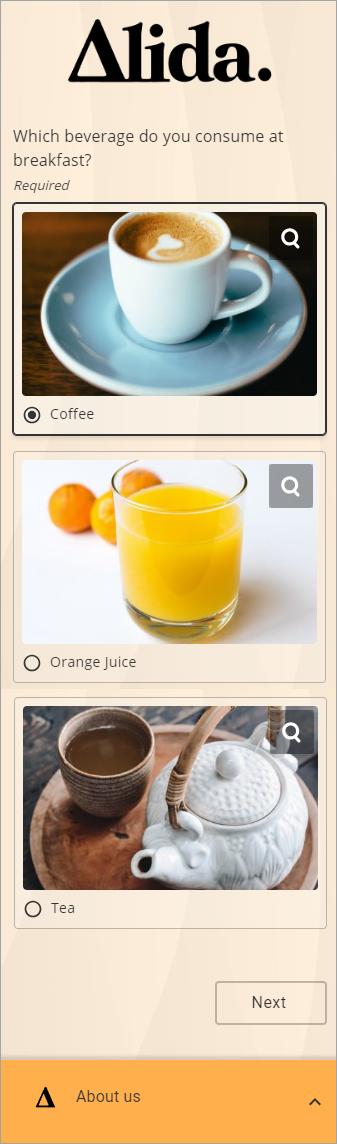
| Answers with images from the participant's perspective | ||
|---|---|---|
Sample modern view:  In modern view, if the answer options contain text and images, the text will appear below the image and aligned to the left.
|
Within your survey, you can add images to answers in the following question types:
- Single Choice Buttons
- Multiple Choice
- Single Choice Grid
- Single Choice Grid Cards
- Multiple Choice Grid
- Rank Order
- MaxDiff (modern version)
- Profile action (Single Choice and Multiple Choice)
Note:
- You are limited to one image per answer.
- On desktops, oversized
images will automatically be scaled down to fit your answer. The maximum width
for thumbnail images is:
- Choice questions: 160px
- Single Choice Grid Cards questions: 300px
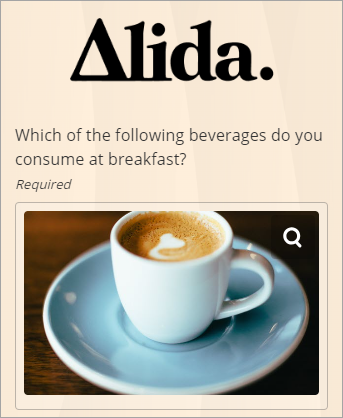
Participants can click the thumbnail images to view the full-size versions.
- On mobile devices, an image will appear indented if the screen is wider; otherwise, the image will be scaled down to fit the entire width of the screen.